Templates
Tudo sobre email marketing composto apenas por imagens
No mundo do email marketing, o design desempenha um papel fundamental na captura da atenção do destinatário. Uma estratégia comum é utilizar templates de email compostos inteiramente por imagens, sejam múltiplas imagens (ou recortes) que compõem uma arte ou uma única imagem impactante.
Os templates de email compostos inteiramente por imagens podem transmitir uma estética apelativa (no bom sentido da expressão), destacar produtos ou serviços de forma visualmente atraente e criar uma experiência envolvente para o destinatário.
Além disso, como o email é um canal importante de apoio às ações de branding de uma marca, muitas vezes os profissionais optam por fazer a arte do email marketing toda em imagens para fixar os elementos da identidade visual no imaginário dos destinatários, criando uma diferenciação da concorrência e uma associação positiva com aquelas cores, ícones e tipografia.
Diferença entre um email marketing composto só por imagens e outro com textos
A diferença fundamental entre um email marketing composto apenas por imagens e outro que também inclui textos reside na forma como o conteúdo é apresentado aos destinatários. Enquanto um email com foco exclusivo em imagens depende inteiramente da disponibilidade do servidor para exibir essas imagens (já que elas precisam estar hospedadas na web), um email que combina imagens e textos oferece uma experiência mais acessível.
Em um email composto somente por imagens, todas as informações, como texto descritivo, chamadas para ação e detalhes importantes, são incorporadas nas imagens. Isso significa que, se o programa de email do destinatário não exibir as imagens por padrão ou se houver problemas no seu download e carregamento, o conteúdo principal do email pode ser perdido. Além disso, os mecanismos de leitura de tela utilizados por pessoas com deficiência visual não conseguem interpretar o conteúdo de uma imagem sem uma alternativa textual.
Por outro lado, um email que combina imagens e textos utiliza tags HTML adequadas para garantir que o conteúdo textual seja acessível e exibido mesmo quando as imagens não são carregadas. Por exemplo, é possível usar tags HTML como h1 para títulos, p para parágrafos e strong para deixar textos em negrito. Isso permite que os destinatários tenham acesso ao contexto e ao significado das informações contidas no email, mesmo que as imagens não sejam exibidas.
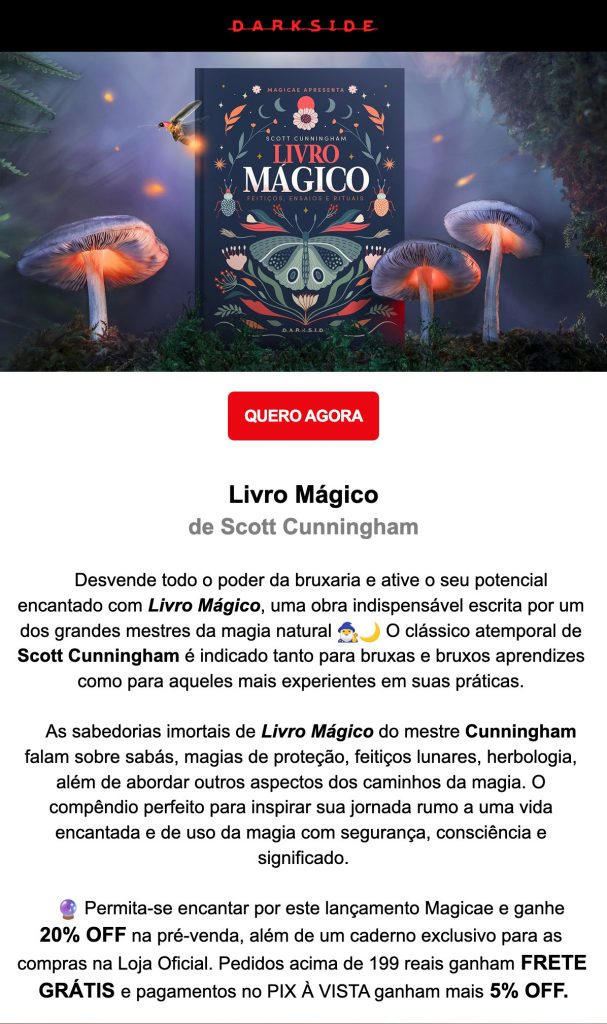
Por exemplo, considere um email de promoção de produtos. Um email composto apenas por imagens pode ter um banner com uma imagem de um produto, mas se a imagem não for exibida, o destinatário não terá informações sobre qual é o produto em promoção.

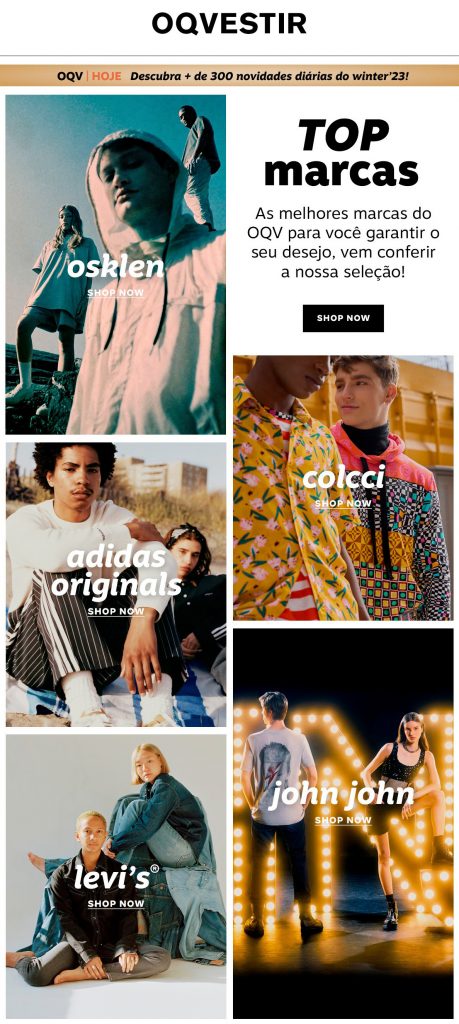
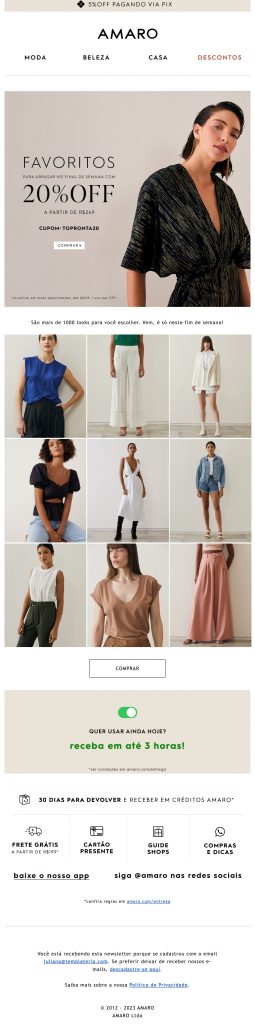
Nesse exemplo, todo o email marketing é composto apenas por imagens. Por mais que a gente veja textos nesse email, eles foram inseridos como imagem no HTML, muito provavelmente para preservar a aparência da fonte especial e fazer com que ela seja exibida da mesma maneira em todos os programas de email.
Se você segurar o mouse ou o dedo sobre esse parágrafo, dependendo se você estiver lendo esse conteúdo pelo computador, tablet ou celular, vai perceber que consegue selecionar os textos e até copiá-los. Isso quer dizer que esses textos estão escritos no código HTML desta página.
No email markteting é a mesma coisa. Quando ele inclui textos escritos no próprio HTML, mantém esse conteúdo selecionável e disponível para aparecer nas buscas dentro do app de email, caso o destinatário procure por uma expressão que o email usa.
A presença de textos no HTML do email marketing também é importante para contribuir com a boa entrega da mensagem nos servidores de email. Historicamente, os servidores de email convencionaram que um email em HTML que contém apenas imagens ou, pior, uma única imagem com link, era spam.
Com o tempo, outras boas práticas para envio de email marketing foram surgindo justamente para “ajudar” os servidores de email a diferenciarem os bons remetentes dos ruins, já que essa avaliação poderia ser feita muito além da estrutura de conteúdo da mensagem. Hoje em dia, os itens cruciais para uma boa entrega de email marketing são a configuração de SPF, DKIM e BIMI.

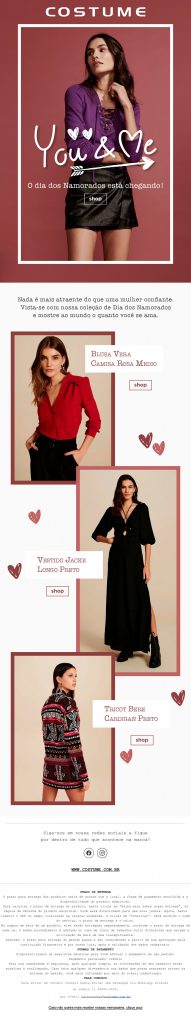
Em emails com o do exemplo anterior, que são compostos tanto por imagens quanto por textos, mesmo que a imagem do email não seja exibida, o destinatário ainda conseguirá saber do que o email trata e clicar nos links identificando o que é cada um.
Portanto, veja que, ao combinar imagens e textos em um email marketing, garantimos que:
- seu conteúdo fique acessível a todos os destinatários, independentemente de como ou se os apps de email exibem as imagens;
- o email apareça nos resultados de buscas feitas pelos destinatários dentro de seus apps de email, quando procuram por um termo presente em texto no email marketing;
- o email fique mais leve, tendo uma entrega mais rápida pelas plataformas de envio e um download de conteúdo mais rápido quando o destinatário abrir a mensagem;
- o email tenha mais probabilidade de ser entregue na caixa de entrada (ou de Promoções ou de Atualizações, no caso do Gmail) em vez de no Spam.
Mas e quando não é possível (ou não queremos) fazer isso?
Por que e quando criar um email marketing composto apenas por imagens?
Existem diferentes motivos para optar por criar o email marketing apenas com imagens:
Rápido de fazer
Além do fato de imagens terem um forte apelo visual e emocional, criar um email marketing apenas com imagens também é algo rápido de fazer. Eventualmente, até mais rápido do que fazer um email marketing que tem os textos escritos e formatados no próprio HTML.
É possível usar um app como o Canva para criar o email marketing, porque com ele é muito fácil e ágil escolher um template pronto de oferta ou comunicado, editar os conteúdos e salvar a imagem para enviar por email.
Necessidade de manter o padrão visual da marca
Designers que já têm um padrão de arte criada no Photoshop – ou XD, Figma ou em qualquer outro app – com uma estética específica associada à identidade visual da marca, repleta de fundos de textura e fontes especiais, também podem achar mais prático criar cada email marketing dessa maneira e depois apenas exportar a arte como imagem, seja única ou em recortes.
Como os programas de email têm diferentes capacidades de exibição de HTML e CSS, os textos que são escritos direto no código nunca terão a mesma aparência para todas as pessoas que abrirem o email.
Algumas marcas podem ser bem rígidas quanto ao uso de suas fontes e padronagens gráficas e, em certos casos, só deixando tudo em imagens para garantir a aparência consistente em todos os aparelhos e apps de email.
Imagens criam desejo
Quem vende infoprodutos precisa oferecer muitos argumentos convicentes para os destinatários clicarem nos links e fazerem uma compra. Esse tipo de conteúdo é bem mais fácil de redigir em texto no HTML, na forma de parágrafos, como um email comum, enviado de pessoa para pessoa.
Se toda essa quantidade de texto estivesse dentro de uma imagem, deixaria a leitura do email muito mais difícil para o destinatário. Dependendo do dispositivo em que o email for aberto, a imagem é redimensionada e os textos ficam embaçados, pois textos dentro de imagens perdem qualidade de resolução quando a imagem é reduzida ou ampliada para caber melhor na tela.
Já o segmento de moda, por exemplo, é muito visual. A imagem da roupa, de pessoas vestindo a roupa e em cenários superestéticos aguçam o desejo de compra nas pessoas. Para esse segmento e outros que tenham a mesma necessidade do apelo visual, como de decoração, calçados, entretenimento e outros, o email marketing precisa mesmo conter imagens.

Redução de danos no HTML do email marketing composto por imagens
Vimos que, por um lado, o email marketing que equilibra imagens com textos presentes no código HTML pode ter uma melhor entrega em servidores de email que ainda usam a avaliação do conteúdo como critério para classificar a mensagem como spam ou legítima. Entendemos também que os textos presentes como textos no HTML tornam o email marketing mais leve, mais legível e acessível.
Mas é indiscutível que certos segmentos do mercado dependem exclusivamente de imagens para provocar desejo e interesse nos consumidores. Como então criar um email marketing baseado apenas em imagens e que tenha um bom desempenho de entrega e de interação com os destinatários?
Existem algumas práticas que podem ser adotadas para otimizar o email marketing composto todo por imagens:
Fatiar ou recortar a arte do email marketing em pedaços de imagens
Quando a arte do template está toda em imagem — digamos que você tenha um JPEG de um folder ou anúncio que queira enviar por email — é importante avaliar a altura da arte total para saber em quantas fatias precisaremos dividi-la.
Um email marketing que tem sua arte parecida com a de um cartaz ou um folder, tem uma altura razoável, maior do que seria um banner de 300px de altura, por exemplo. Imagens assim, muito grandes, ficam mais pesadas (em kb) e tornam o email todo mais pesado também.
Mesmo que sua imagem única tenha um tamanho leve, inserir apenas ela no HTML do email marketing vai fazer com que ele tenha um código muito curto, o que pode causar aquela desconfiança em alguns servidores de email sobre o conteúdo da mensagem. É também por isso (além de explicar sobre a validade das ofertas) que alguns emails que são inteiramente baseados em imagens têm um volume grande de textos no rodapé.

Outra vantagem de fatiar a arte em pedaços de imagens menores é que, quando esses pedaços forem montados novamente no HTML do email marketing, será possível atribuir links diferentes a cada imagem.
Supondo que a arte mostre 4 produtos diferentes e cada um precise ter link para sua própria página no site, é apenas separando esses produtos em imagens diferentes que pode-se atribuir links diferentes a eles no HTML.
A linguagem HTML até conta com um recurso chamado mapa de imagem, que permite inserir diferentes links em uma única imagem, mas esse recurso não é bem suportado por todos os programas de email, por isso fatiar as imagens ainda é a melhor alternativa.
Se alguma fatia de imagem da sua arte não tiver link no HTML (se for um elemento gráfico separador ou apenas ilustrativo, por exemplo), procure manter essa imagem com menos de 150px de altura. Isso, porque o Gmail adiciona aquele ícone e link de download sobre as imagens que são maiores que 150px e que não apontam para nenhuma URL.

Comprima as imagens para otimizar o peso em kb
Há plataformas de envio que instituíram para o mercado o limite de peso para o total de imagens ou para cada imagem de um email marketing.
É importante esclarecer que, qualquer que seja esse parâmetro, ele é exclusivo da plataforma e nada tem a ver com a qualidade da entrega da mensagem. Não é que o Gmail ou Yahoo! ou outro servidor de emails instituiu esse limite, ele serve apenas como controle da plataforma de envios para o volume de arquivos a serem hospedados em seus servidores.
Não há um número certo para fixar o peso total que as imagens de um email marketing devem ter. Usando o bom senso, não devemos enviar uma mensagem de 1 Mega porque, do ponto de vista da usabilidade do destinatário, o download das imagens do email vai demorar e a pessoa pode desistir de esperar, abandonando o email.
O certo é pensar que, quanto menor, melhor. O Photoshop e outros programas gráficos que permitem salvar imagens especificamente para a web têm recursos para o controle da qualidade da imagem, o que nos permite reduzir o tamanho do arquivo sem perder muita resolução.
Além desses programas, existem também compressores de imagem que só fazem isso. Há diversos apps desse tipo com capacidade de compressão até maior do que o Photoshop, basta testar. Alguns bem recomendados são o ImageOptim, para Mac, e o TinyPNG, online. Este último, apesar do nome, comprime também imagens em JPEG e WebP.
Os compressores de imagem são bastante necessários porque a recomendação atual de salvar imagens para email marketing é exportá-las sempre em um tamanho de, pelo menos, o dobro daquele em que serão inseridas no HTML. Supondo um banner que, no HTML do email marketing, precisa ser exibido com 600px x 300px de dimensões, ele precisa ser salvo no servidor web com, pelo menos, 1200 x 600px.
Imagens em tamanho x2 são um requisito de aparelhos com os da Apple, que têm telas de alta definição – retina display – e precisam de mais pixels para renderizar uma imagem com qualidade gráfica. Do contrário, ela fica com aparência embaçada quando visualizada num iPhone, iPad ou MacOS.
Remover o comentário de imagem exportada pelo app
O Photoshop, assim como outros programas gráficos, são capazes de gerar, automaticamente, um arquivo HTML já com todos as fatias de imagens organizadas e com seus respectivos links.
Apesar de ser um recurso muito “mão na roda”, o HTML final ainda precisa de intervenção humana para garantir que o email marketing seja exibido corretamente nos programas de email.
Isso porque, por padrão, o Photoshop gera um HTML que não é da melhor qualidade: não é válido pelo W3C, usa atributos em desuso e tem trechos comentados parecidos com esses:
O problema de manter esse comentário no HTML do email markeitng é que alguns antispams podem identificá-los e atribuem uma pontuação de spam à mensagem, prejudicando sua entrega.
Claro, é possível remover esse comentário do código depois que ele é gerado pelo Photoshop, mas em vez de fazer isso manualmente a cada vez que o HTML é salvo, dá pra ajustar as preferências de HTML que o Photoshop vai gerar, para que ele saia sempre certo.
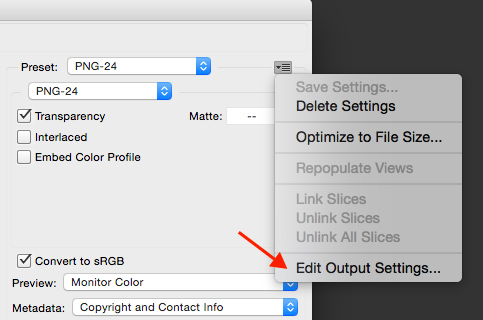
Na janela de “Salvar para a Web”, clique no cantinho à direita da opção “preset” e, no submenu que aparecer, clique em “Edit Output Settings”.

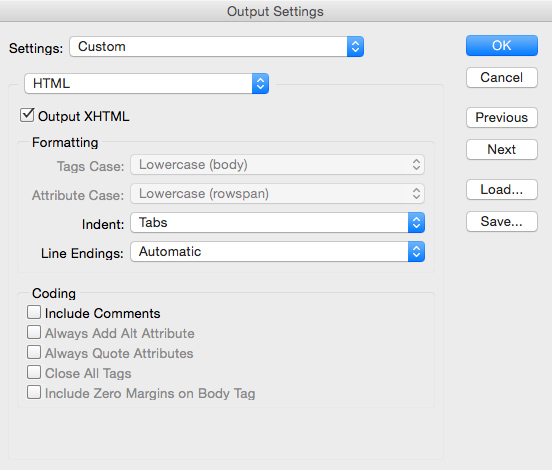
Na caixa de diálogo que abrir, deixe as preferências dessa forma:

Note que a opção Output XHTML está habilitada e a inserção de comentários está desabilitada. Clique em OK, e depois em Save na janela de Salvar para a Web (depois de ajustar a qualidade da imagem de cada slice ou fatia). Na caixa de diálogo onde você vai escolher o caminho onde o arquivo será salvo, escolha o formato HTML and images.
Atribua sempre o display:block no CSS inline de cada imagem do email marketing
Quer você tenha exportado o HTML do email marketing automaticamente pelo Photoshop ou esteja fazendo-o manualmente, é imprescindível inserir a propridade de CSS style="display:block;" em cada tag de imagem que existir no seu HTML. É isso que vai fazer com que as imagens fiquem juntas umas das outras, sem ter aquele espaço adicional que os webmails acrescentam ao redor delas.
A sua tag de imagem, depois dessa edição, deve ficar mais ou menos assim:
Esse trecho de código vai evitar que o email marketing apareça para as pessoas com as imagens espaçadas, dessa forma:

Se suas imagens tiverem dentro de uma tag de link a, também será preciso inserir o atributo border="0" para evitar que, em alguns programas de email, as fatias com link apareçam envoltas por uma borda azul feia.
Evite colspan e rowspan no HTML para organizar as fatias de imagens
Revisando o seu código HTML, verifique também se o Photoshop — ou o outro programa de onde saiu o HTML — inseriu os atributos colspan ou rowspan em alguma td.
Dependendo do tipo de recorte que você fez na imagem original, o programa vai entender que precisa organizar algumas fatias em colunas e, em vez de criar tabelas aninhadas no HTML, ele vai usar colspan e rowspan para mesclar as células da tabela que não têm múltiplas colunas.
O problema é que alguns programas de email, como o Outlook (sempre ele) não suportam esses atributos, o que pode fazer com que a aparência da mensagem fique toda quebrada. O ideal — mais fácil e com menos risco de dar algum problema — é recortar as fatias só na horizontal, evitando deixar uma ao lado de outra.
Revise o title do HTML
Por fim, revise o texto que ficou dentro da tag title, porque o padrão desses programas, ao gerar o HTML automaticamente, é deixar o nome do arquivo como title, incluindo a extensão (.psd, .jpg etc).
Como nós, designers, temos a tendência de nomear nossos arquivos tipo ARTE_V04_FINAL03_OK_02_AGORA_VAI.psd, o título da página pode ficar bem feio.
Ainda no title, evite usar expressões relacionadas a “email marketing”. Só o nome da empresa (ou o assunto que será usado na campanha) já é suficiente. Eu saio um pouco prejudicada nesse quesito ao ter uma newsletter chamada Portal EMKT. Ossos do ofício… 🤡
Lidando com o bloqueio de imagens nos programas de email
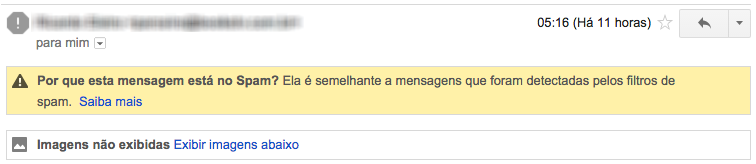
O bloqueio de imagens no email marketing é algo que ainda acontece, por incrível que pareça.

O bloqueio de imagens acontece por razões de segurança:
- se o email do remetente não estiver gravado nos contatos do programa de email do destinatário, as imagens serão bloqueadas porque o programa de email vai entender que aquele remetente é desconhecido e suas mensagens podem não ter conteúdo adequado. Além disso, por ser de remetente “desconhecido”, o programa de email não vai baixar as imagens (consumindo tráfego do usuário) de uma mensagem sem autorização.
- se as imagens estiverem hospedadas em servidores sem certificado HTTPS, elas poderão ser bloqueadas, sem opção de desbloqueio pelo destinatário, em apps de email mais rígidos com questões de segurança, como o Gmail “corporativo” (o webmail do Gmail usado para emails em domínios próprios) no Chrome. Esse tipo de bloqueio é chamado de bloqueio de conteúdo misto.
O Outlook.com só bloqueia as imagens das mensagens que estão no lixo eletrônico, assim como o próprio Gmail, UOL, BOL e Yahoo! Mail, a não ser que o usuário altere as configurações padrão do webmail e marque a opção pedindo para o webmail sempre bloquear as imagens de novos emails.
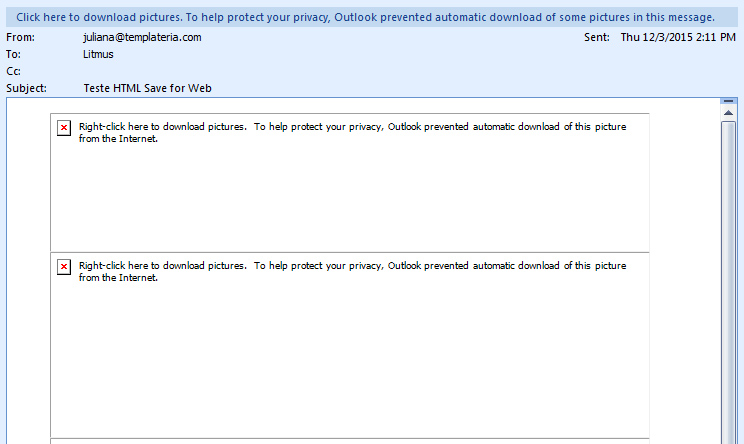
Já as versões desktop do Outlook bloqueiam as imagens de remetentes desconhecidos, e nesse aspecto o email marketing que é composto apenas por imagens sai perdendo. Se o relacionamento do seu negócio é do tipo B2B, ou seja, de empresa para empresa, muito provavelmente o Outlook representa uma fatia significativa entre os apps de email mais usados por seu público, então é bom evitar criar seus emails de marketing apenas com imagens.

Atribuir texto alternativo às tags de imagens
É muito importante que as imagens mais relevantes do email marketing tenham seus atributos alt definidos para fornecer um texto complementar de compreensão aos destinatários.
O atributo alt é exibido no lugar das imagens quando elas não puderem ser exibidas por qualquer motivo e também é lido pelos sistemas leitores de voz, usado por pessoas com alguma limitação ou deficiência visual. Por isso, é importante que o conteúdo do alt seja explicativo, e não algo como “produto” ou mesmo o nome da sua marca.
Afinal, tem problema criar um email marketing todo em imagens?
Não tem.
Hoje, o que define a entrega de uma mensagem de email marketing é a reputação do remetente e o comportamento do destinatário (que tipos de mensagem ele costuma ler). O template e seu conteúdo ainda tem participação na pontuação da mensagem pelas aplicações antispam, mas a responsabilidade dele é cada vez menor.
Um remetente com boa reputação, que usa uma plataforma de envios adequada (para o controle dos opt-outs, erros, reportes de spam e reputação de seus IPs) e tem as configurações de autenticação corretas, consegue bons resultados enviando email marketing inteiramente em imagem.
O que nos faz recomendar que os emails continuem tendo um bom equilíbrio entre imagens e textos no HTML é, principalmente, o fato das pessoas usarem cada vez mais outros dispositivos e conexões para acessar seus emails.
Um template que permite formatar os textos direto no HTML pode ser programado responsivo, para que seja exibido em telas menores de uma forma mais confortável para leitura. Como não se tem controle sobre o redimensionamento do texto que está dentro de uma imagem, esses emails inteiramente gráficos têm mais dificuldade para serem responsivos.
HTML ideal de um email marketing composto apenas por imagens
Por fim, deixo aqui um exemplo de código HTML para um email marketing que é composto apenas por imagens.
Você pode copiar esse código, colar em um documento HTML e substituir os endereços das imagens, seus textos alternativos alt, seus links, assunto e preheader pelos conteúdos corretos do seu próprio email.