Boas Práticas
Como inserir um ícone favicon no email marketing
Muitas pessoas acham que o ícone de favicon se aplica apenas a sites e landing pages. Bem, se o email marketing é uma pequena página web, pois é desenvolvido usando a mesma linguagem de programação, o favicon também pode se aplicar a ele em uma situação muito específica.
O que é um ícone favicon
A palavra favicon é originada de duas palavras em inglês: favorite e icon.
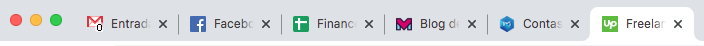
Os favicons são pequenas imagens que ficam hospedadas no site para visualização na aba dos navegadores web, ao lado do título da página.
Geralmente, os favicons são os logotipos ou ícones de marcas e empresas, salvos em formato quadrado e de tamanho reduzido (normalmente, de 16 por 16 pixels).
Observe a aba do seu navegador em que esta página está aberta. O ícone “M” que você vê do lado esquerdo é o nosso favicon, que é a letra M do logotipo do Portal EMKT.

head do código HTML de cada site.Quando e como o ícone favicon é exibido no email marketing
Quando um email marketing é visualizado no Gmail, o favicon que aparece na aba do navegador continua sendo o do Gmail, não importando qual email marketing está sendo visualizado no momento e nem se aquele email marketing tem uma instrução de favicon em seu código HTML. Isso acontece em qualquer webmail, como o Yahoo!, Outlook.com, BOL, Terra etc. O favicon exibido na aba do navegador sempre será o do próprio webmail.
O mesmo acontece quando o email marketing é aberto em um programa de email desktop, como o Outlook, o Thunderbird ou o Apple Mail. Os programas de email não funcionam com abas e não têm espaço, em sua interface, para exibir o favicon (caso ele esteja presente no código).
Mas isso muda quando o email marketing pode ser visualizado como página web.
Você já deve ter notado que muitos emails marketing trazem – geralmente, no topo – uma frase tipo “se não conseguir visualizar corretamente esta mensagem, acesse aqui”. Bem, este “acesse aqui” é um link que leva o destinatário para uma página web que mostra o mesmo email marketing. Esse link é conhecido como link de preview ou de versão web do email marketing.

O link de preview ou versão web do email marketing começou a ser usado há muitos anos, quando os programas de email não tinham um bom suporte para exibir emails em HTML, mostrando essas mensagens todas desconfiguradas. Então, para garantir que os destinatários pudessem visualizar a mensagem do jeito certo, mesmo que não fosse dentro do programa de email, convencionou-se o uso do link de preview.
Atualmente, mesmo com os programas de email oferecendo um suporte muito melhor à exibição de emails em HTML, o link de preview ainda é útil. Veja o Outlook desktop, por exemplo, que bloqueia as imagens de email marketing que vêm de remetentes desconhecidos. Ou mesmo o Google Chrome e o Firefox, que podem bloquear a exibição de imagens em HTTP que são visualizadas em ambientes HTTPS (como os webmails).
Nessas situações de bloqueio das imagens do email marketing, ter o link da versão web à mão é útil e permite ao destinatário conferir a mensagem corretamente.
Quando o link da versão web do email marketing é acessado, pelo fato de ser aberto em uma nova aba ou janela do navegador, o favicon pode ficar visível ao lado do título da página, na aba ou janela em que ela for aberta.
O favicon só será exibido se a sua instrução estiver presente no código HTML da página. Para isso, é preciso inserir o código de favicon no HTML do email marketing antes enviá-lo aos destinatários. Ou seja, essa tarefa cabe ao profissional que desenvolver o HTML do email marketing.
Como inserir o ícone favicon no email marketing
Da mesma forma que ele é inserido em um site. Se você tiver um site, se seu site já tiver um favicon e se você quiser usar esse mesmo favicon em seu email marketing, basta você:
- acessar o código-fonte de qualquer página do seu site em que o favicon apareça na aba do navegador (clique com botão direito em qualquer lugar da tela do seu site aberto e no menu que surgir, deve ter uma opção chamada “exibir código-fonte da página”),
- localizar a linha do código onde o favicon está declarado (entre as tags
<head>e</head>), - copiar o trecho correspondente ao código e
- colá-lo no cabeçalho
headdo HTML do seu email marketing.
O código que declara o favicon no HTML é esse:
Ele fica no cabeçalho do código HTML, ou seja, entre as tags <head> e </head>. Você pode localizar, em seu site, uma instrução parecida com essa para, então, copiar e colar no seu email marketing. Dessa forma, o mesmo favicon do seu site vai aparecer na aba do seu email marketing aberto como página web.
Se você não tem um site ou se seu site não tem um favicon, você pode copiar o código anterior e colar no código-fonte do seu site ou email marketing. Será necessário trocar apenas o endereço que está no atributo href, que é o endereço do seu ícone, hospedado na web.
Isso quer dizer que você precisa, primeiro, criar a imagem do seu ícone, salvá-la – de preferência no formato PNG – e hospedá-la na web.
Mas como a internet é maravilhosa, existem diversos sites que fazem isso automaticamente, como o Favicon.io. Nesse site, você pode tanto fazer upload da sua imagem para hospedá-la nele, quanto escolher que seu favicon seja gerado a partir de de um texto ou emoji – sem que você precise criar uma imagem.


Algumas observações
- Algumas plataformas de envio podem remover ou alterar o conteúdo do cabeçalho
headdo HTML no momento do disparo, afetando o funcionamento do seu favicon. - Mesmo que alguns programas de email sejam conhecidos por remover todo o conteúdo do cabeçalho
headde emails em HTML, o favicon continuará funcionando porque a versão web do email marketing é independente do que é exibido no programa de email. A versão web é uma página web gerada pela plataforma de envios com base no conteúdo original do seu código HTML, então ela não sofrerá os problemas de renderização ou de suporte a HTML/CSS que os programas de email possam ter.