Mobile
7 Tendências para email marketing mobile
Com a predominância do uso de dispositivos móveis, as estratégias de marketing precisam se adaptar para atingir efetivamente o público-alvo. Isso inclui o email marketing, que também precisa ser otimizado para a experiência mobile (móvel) do usuário. Aqui estão algumas das principais tendências de email marketing para dispositivos móveis que você precisa conhecer.
Design responsivo
O termo responsivo significa, literalmente, “que responde a alguma coisa”, e o email marketing, quando responsivo, responde aos diferentes tamanhos de tela onde é visualizado, transformando-se de maneiras diferentes para que o conteúdo seja exibido mais confortavelmente ao destinatário, conforme o tamanho do aparelho em que é visualizado, sem a necessidade de usar zoom ou de mover o conteúdo de um lado para o outro para ler a mensagem inteira.
Um email marketing bem projetado para a experiência mobile deve se ajustar automaticamente à tela do dispositivo, tornando a leitura e a navegação mais fáceis. O design responsivo permite que seu email marketing pareça bom e bonito em qualquer aparelho, seja ele um smartphone, tablet ou desktop.
Layout minimalista
Os dispositivos móveis têm telas pequenas, por isso é importante ter um layout minimalista para tornar o email marketing fácil de ler e agradável aos olhos dos destinatários. Evite usar muitos elementos gráficos ou informações em excesso que possam distrair o leitor.
Os layouts de email marketing têm se parecido cada vez mais com pequenas landing pages, em que o conteúdo é diagramado em uma única coluna, alternando cores de fundo entre as seções e com os textos em fontes grandes, para ficarem em destaque. Pelo fato do conteúdo não dividir espaço lateral com outro, como múltiplas colunas de texto de uma newsletter, o layout em coluna única é um ótimo aliado do design responsivo e, principalmente, do email marketing mobile.
Além de adotar a diagramação em coluna única, algumas marcas têm apostado em reduzir a largura do email marketing, de forma que a visualização do email em uma tela desktop simule a largura de um smartphone.

Conteúdo curto e direto para facilitar a leitura do email marketing no mobile
As pessoas estão ocupadas e, por mais que gostem dos conteúdos do remetente, não querem gastar muito tempo lendo um email marketing. Para manter o engajamento, o conteúdo do email marketing precisa ser curto, direto e objetivo. Use frases simples e crie títulos atraentes para chamar a atenção do leitor.
O chatGPT é uma ótima ferramenta para te ajudar a resumir textos, artigos, sugerir assuntos e até criar conteúdos completos, com base em tópicos que você forneça e com a limitação de caracteres que você indicar.
Além de encurtar textos, você pode pensar em dividir seu email marketing em mais de uma ação. Se você tem um email marketing que está mostrando 10 produtos, tente dividir esse email em outras ações diferentes, de modo que cada email marketing tenha 3 ou 4 produtos.
Isso vai reduzir a quantidade de links externos em seu email – e, portanto, ajudar na qualidade da entrega naqueles servidores “mais difíceis” – e também vai reduzir a rolagem vertical que as pessoas precisam fazer para chegar até o final do email. Emails muito longos tendem a prejudicar a visualização dos últimos itens, já que as pessoas dificilmente rolam a tela até o final.
Usabilidade
Ao criar um email marketing para dispositivos móveis, é importante considerar não apenas a aparência visual, mas também a usabilidade. Afinal, o objetivo é entregar uma experiência agradável e eficiente para o usuário, independentemente do dispositivo que ele esteja usando. Algumas boas práticas de usabilidade incluem usar menos imagens e mais texto, para garantir que o conteúdo seja facilmente legível e acessível.
Isso significa que uma boa tendência de email marketing para mobile é criar cada vez menos emails que sejam totalmente baseados em recortes de imagens, priorizando a escrita de textos no HTML. Isso faz com que os textos permaneçam legíveis mesmo quando o email é visualizado em uma tela pequena, sem sofrer alteração no tamanho da fonte.
Além disso, é importante usar o atributo alt do HTML nas imagens relevantes, para que as pessoas que não conseguem visualizar a imagem possam entender o contexto dela. O texto alternativo é exibido quando as imagens do email marketing são bloqueadas pelo app de email ou quando elas não podem ser carregadas por algum outro motivo.
Pessoas que usam leitores de tela por voz também conseguem entender o significado da imagem quando o seu atributo alt foi definido de forma bem descritiva.
Organizar o código HTML usando a hierarquia de títulos h1, h2, etc. é outra prática importante para a usabilidade, pois permite que as pessoas saibam rapidamente sobre o que é o email e quais são as informações mais importantes.
Por fim, para as tabelas usadas apenas como elementos de diagramação do layout (a maioria no código HTML do email marketing), é importante atribuir role="presentation", para que as pessoas que usam leitores de tela por voz não sejam confundidas com informações desnecessárias.
Essas práticas de usabilidade podem ajudar a garantir que todas as pessoas possam compreender e aproveitar o conteúdo do email, independentemente de suas limitações físicas ou tecnológicas. Ao adotar boas práticas de usabilidade, o email marketing se torna mais efetivo e acessível para todos.
O email marketing e a interação com o usuário no dispositivo mobile
A interatividade é uma das principais tendências de email marketing para dispositivos móveis. Inclua botões, links e call-to-actions para incentivar o leitor a interagir com o conteúdo do email. Experimente o uso de microinterações, como botões que mudam de cor quando o mouse passa por cima e quando tocados e clicados.
Esse tipo de “efeito especial”, já tão conhecido em páginas web, não funciona em todos os webmails e programas de email desktop (como o Outlook), mas funciona bem em apps de email mobile. No código HTML do email marketing, é possível especificar qual conteúdo deve ser exibido apenas em telas menores e qual conteúdo não deve (e o que deve) ser exibido nos Outlooks.
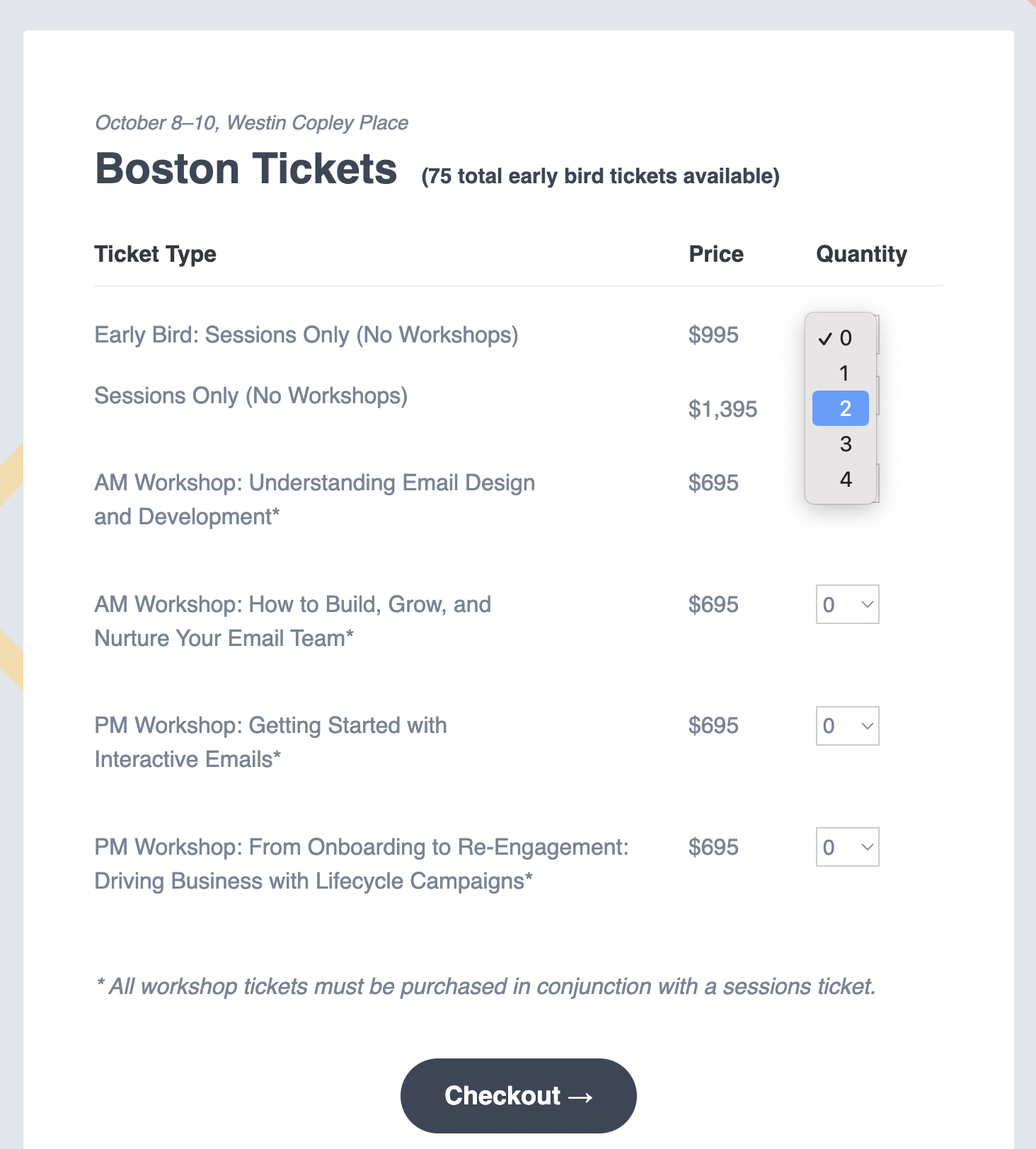
A Litmus, empresa de testes de preview para email marketing, promove anualmente o evento Litmus Live, que trata das tendências de campanhas de email marketing utilizadas pelos principais profissionais do setor. No evento de 2019, a empresa enviou o email marketing de ingressos à venda que continha um formulário para selecionarmos a quantidade de ingressos que gostaríamos de comprar.
Era um formulário realmente interativo, em que era possível clicar no número de tickets e ver abrir uma caixa de seleção com as opções de quantidades disponíveis. Ao clicar no botão de checkout, o email nos direcionava para a página web de compra dos ingressos, com o carrinho já atualizado com a quantidade de ingressos que havíamos selecionado no email marketing.
Isso é feito usando formulários do HTML e, obviamente, não funciona em todos os programas de email. Mas nos apps em que isso funcionou, sem dúvida gerou um impacto entre as pessoas que o receberam e puderam usufruir do recurso interativo.

Uso de vídeos
Os vídeos são uma ótima maneira de engajar seu público e fornecer informações de forma rápida e clara. Inclusive, usar a palavra “video” no assunto do email marketing pode aumentar suas aberturas em até 19% (Backlinko). No entanto, para dispositivos móveis, é importante usar vídeos curtos e otimizados para reduzir o tempo de carregamento.
Porém, nem todos os apps de email suportam a exibição de vídeos dentro do corpo do email. O webmail do Gmail, por exemplo, mostra os vídeos do Youtube na área dos anexos da mensagem, caso ele identifique que algum texto ou imagem do email contém link para um vídeo do Youtube.
Já o Mail, app de email da Apple, suporta a exibição de vídeos dentro dos emails mesmo. Se você sabe que sua audiência é composta por uma quantidade significativa de pessoas que usam aparelhos Apple – algo que é possível de identificar nos relatórios de aberturas do email marketing -, pode explorar esse recurso e fornecer uma alternativa de conteúdo a ser exibido nos demais apps que não suportam vídeo.
Se você não quiser desenvolver uma programação em HTML complexa para exibir vídeos nos apps de email que os suportam e uma imagem nos apps de email que não os suportam, pode recorrer à simulação do vídeo no email marketing. Isso nada mais é do que usar uma imagem, estática ou animada, que pareça um player de vídeo para atrair o clique do destinatário.

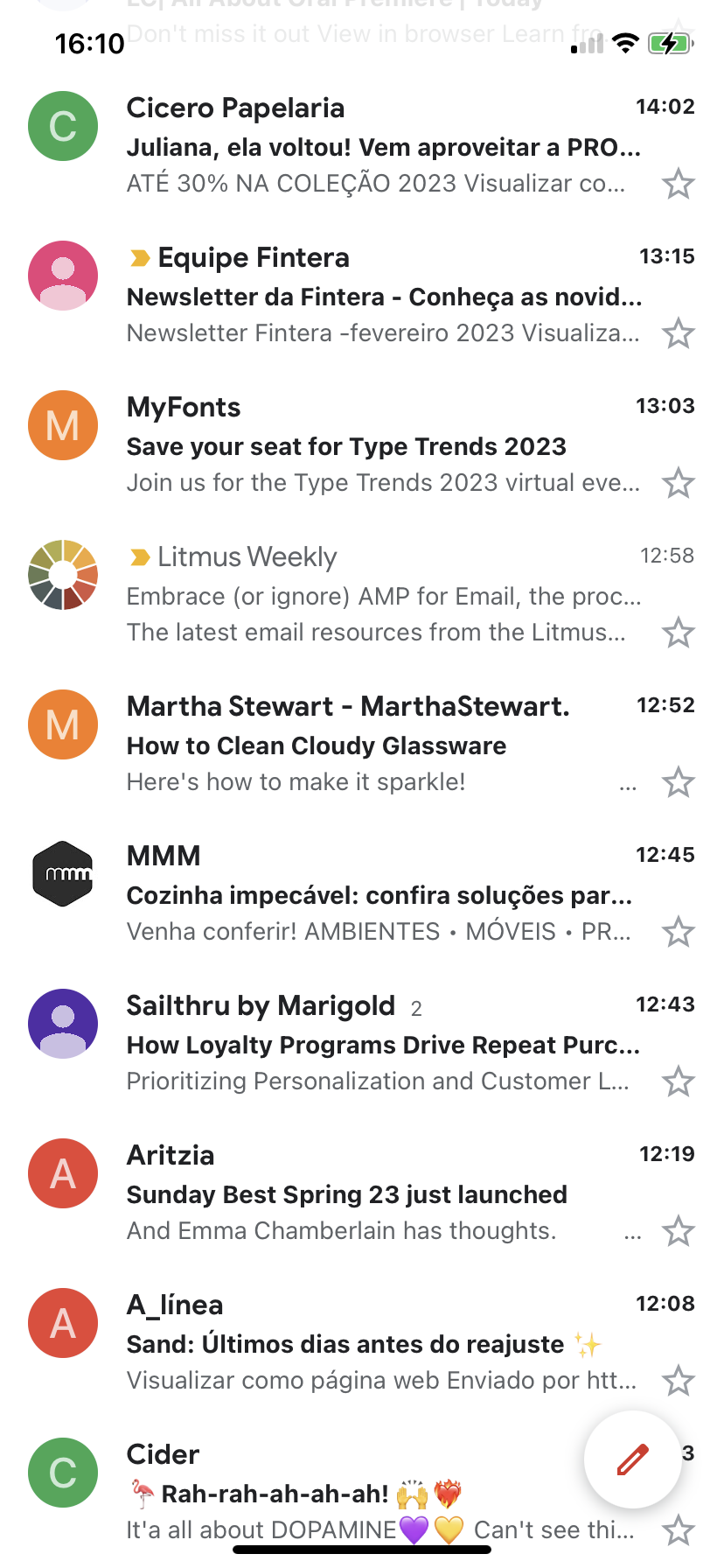
Imagens BIMI para identificação do remetente
BIMI (Brand Indicators for Message Identification) é uma tecnologia que permite aos remetentes de e-mails exibirem sua marca ou logotipo como uma imagem de avatar ao lado do nome do remetente em clientes de e-mail compatíveis. É uma maneira de melhorar a autenticidade e a confiança de um e-mail, pois ajuda os destinatários a identificarem se a mensagem é realmente de uma empresa legítima e confiável.

Para configurar uma imagem ou avatar de BIMI, você precisa:
- Autentique o domínio do remetente usando DMARC (Domain-based Message Authentication, Reporting and Conformance). O DMARC ajuda a evitar que spammers usem seu domínio em e-mails falsos e também permite que você especifique como deseja que os provedores de e-mail lidem com e-mails que falham na autenticação.
- Crie um registro de recurso de BIMI (BIMI record) no DNS do seu domínio. O registro BIMI contém informações sobre a imagem de avatar que você deseja usar e onde ela está armazenada. Ele também inclui um hash que ajuda a verificar a integridade da imagem.
- Coloque a imagem de avatar em um servidor de sua escolha e especifique o URL dela no registro BIMI. A imagem deve estar em formato SVG e deve atender a certas especificações de tamanho e proporção.
- Verifique se seu provedor de e-mail suporta BIMI. Atualmente, apenas alguns provedores de e-mail, como Yahoo e AOL, suportam BIMI, mas é provável que mais provedores adotem essa tecnologia no futuro.