Mobile
Teste seu email marketing nos apps de email antes de enviar
Neste post, vamos abordar a importância de testar adequadamente o email marketing, especialmente em apps de email mobile, antes de enviá-lo aos destinatários. Discutiremos as consequências de não realizar testes adequados e como isso pode afetar negativamente a eficácia da sua campanha de email marketing.
Além disso, compartilharemos dicas e melhores práticas para garantir que o seu email marketing seja exibido corretamente em diferentes programas de email.
Email bonito que não funciona não é útil
Infelizmente, é muito comum as pessoas receberem mensagens de email marketing que são exibidas com aparência estranha em seus programas de email. Isso acontece porque cada programa de email interpreta de forma particular os códigos HTML e CSS, que são a programação base do email marketing.
Depois de prontos, é importante que os HTMLs de email marketing sejam submetidos a testes nos principais programas de email web, desktop e mobile, em diferentes sistemas operacionais, para verificar se são exibidos corretamente, visto que cada app de email tem suas próprias particularidades de suporte a elementos do HTML e propriedades do CSS.
Testes automatizados de preview de email marketing nos programas de email
Se considerarmos os principais programas de email usados no Brasil, como Gmail, Outlook, Yahoo!, UOL etc, que podem ser acessados de diferentes maneiras (app de celular, webmail ou app desktop) e em diferentes sistemas operacionais e navegadores, chegamos facilmente a mais de 70 ambientes de email: Gmail app do iOS, Yahoo! no Chrome do MacOS, Outlook 2019 desktop no Windows 11 etc.
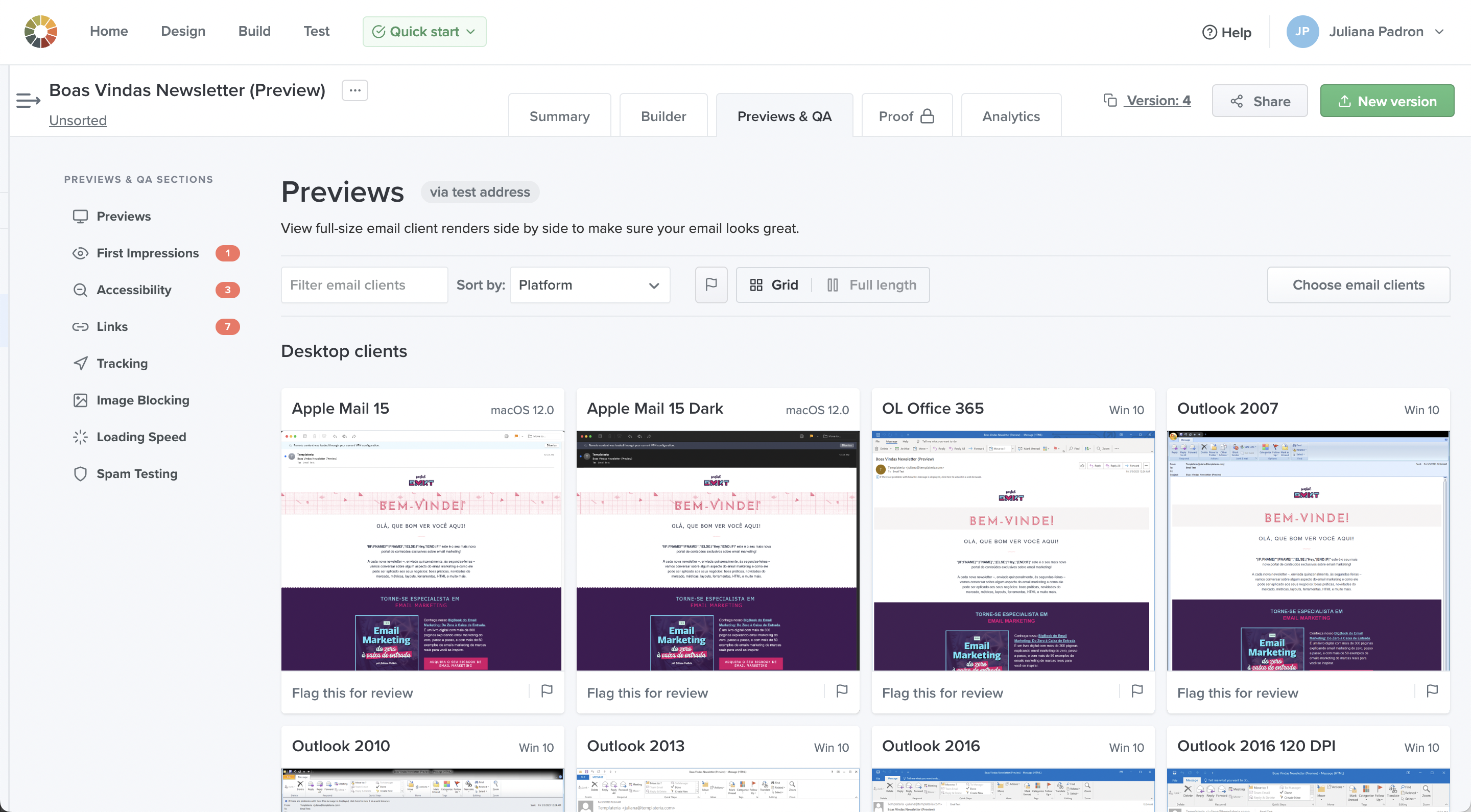
Manual e individualmente, é impossível fazer e verificar os resultados dos testes em todas essas condições. É por isso que existem serviços automatizados de testes de preview para emails, como os oferecidos pela Litmus, Email on Acid e Preview my Email.
Nesses serviços, é possível enviar ou fazer upload do HTML do seu email marketing e eles mesmos se encarregam de disparar o email para os diversos dispositivos em que possuem conta de email configurada, nos apresentando os resultados em screenshots do nosso email sendo exibido em cada app.

Com esse tipo de teste automatizado, é possível conferir, antes do envio real, como o email marketing será exibido em cada app de email desktop, web e mobile. Se encontrarmos algum problema em algum programa de email, podemos voltar ao HTML e fazer as devidas correções até que tudo fique certinho.
Testes manuais em contas reais de email
Claro que, em alguns tipos de email marketing, os screenshots fornecidos pelos sistemas automatizados de testes podem não ser suficientes. Se você quer testar a visualização do seu GIF animado ou o efeito de passar o mouse sobre um botão e fazê-lo mudar de cor, por exemplo, um screenshot em JPEG não terá como demonstrar isso.
Para essas situações em que é preciso testar o funcionamento de recursos interativos, a solução mais prática é o teste manual mesmo. Isso requer ter um endereço de email configurado em diferentes apps e ter a possibilidade de enviar o HTML para esse endereço usando a plataforma de envios de email marketing que será usada no disparo real da campanha.
Não é recomendado você receber o teste do email marketing a partir da plataforma de envios e depois encaminhá-lo para outro(s) endereço(s) de email, pois ao clicar no “encaminhar”, o seu programa de emails vai alterar o código HTML original do email marketing e muita coisa vai parar de funcionar.
Esse tipo de “teste real”, em que você recebe o email marketing direto da plataforma de envios, reproduzindo as mesmas condições em que os destinatários receberão seu email marketing, também permite checar se a plataforma de envios fez alguma alteração no HTML original. É o famoso “é raro, mas acontece muito”. 😔
Aprimoramento progressivo em templates de email marketing
Mas não é porque alguns recursos estéticos não funcionam em alguns programas de email que é preciso abandoná-los por completo. Se alguns programas de email suportam recursos interessantes, por que não aproveitá-los? Basta oferecer (programar) uma alternativa minimamente aceitável que funcione nos outros programas de email que não puderem exibir aquele recurso.
A esse modo de desenvolvimento que considera alternativas de funcionamento ou exibição de uma interface – no caso, um email marketing – tanto em um ambiente super precário quanto em um ambiente com mais recursos, é dado o nome de aprimoramento progressivo. Isso significa, basicamente, oferecer ao destinatário a melhor experiência com email marketing que ele pode ter com o seu programa de email.
Por exemplo, quem usa o programa de email nativo do iPhone, o Apple Mail, consegue até assistir a vídeos dentro da mensagem de email. Já quem usa o Outlook 2007 não pode nem ver um GIF animado, judiação. Mas é possível criar um único email marketing que, no código HTML, ofereça alternativas a cada um desses ambientes: se o email for visualizado no Apple Mail, aparece o vídeo no layout, mas se for visualizado no Outlook, aparece uma imagem estática qualquer, sem que esse usuário do Outlook perceba algum erro na mensagem.
Tudo isso porque é mais importante transmitir a mensagem corretamente e fazer com que o destinatário faça o que você quer ele que ele faça (inscreva-se num curso, compre um produto, ligue para um número de telefone etc) do que querer que um título seja exibido numa fonte especial, por exemplo.
Quem vai ler o email nem sabe que aquele título era pra ser estar formatado em determinada fonte, ou que sob o parágrafo era para ter um degradê de azul para branco, em vez do azul chapado que apareceu.
O método do aprimoramento progressivo serve, justamente, para oferecermos recursos mais avançados para quem poderá aproveitá-los e recursos mais básicos para quem não pode. Tratando-se de email marketing, o Outlook é o programa de email com mais limitações, enquanto o Apple Mail (no iOS e MacOS) é o mais permissivo.
O que importa é que o destinatário não tenha a percepção de que algo deu errado, como ver textos que quebram linhas em lugares não naturais, áreas vazias gigantes e outras coisas que, claramente, indicam que aconteceu algum problema ao carregar a mensagem.
A importância de testar seu email marketing em dispositivos móveis antes do envio
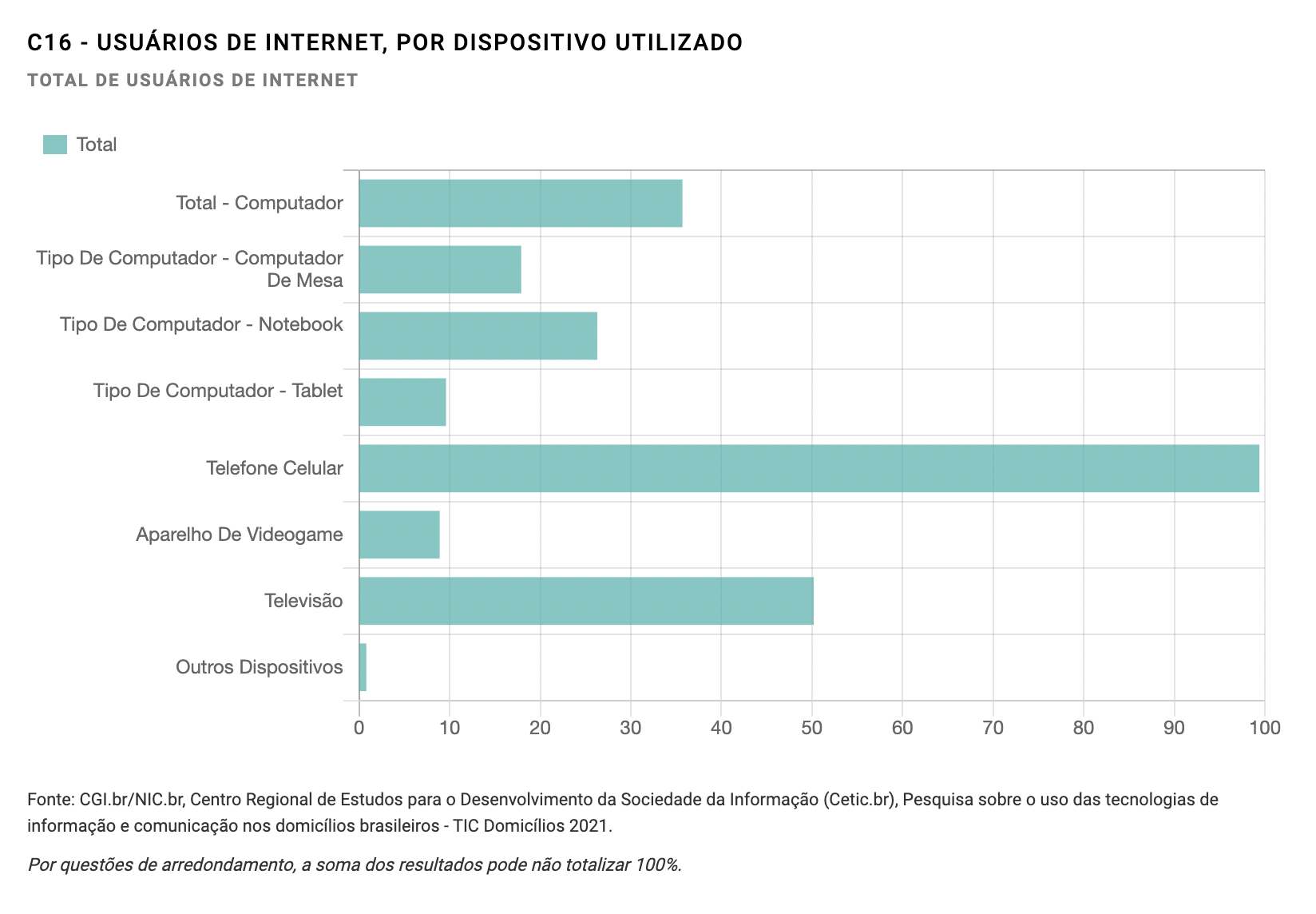
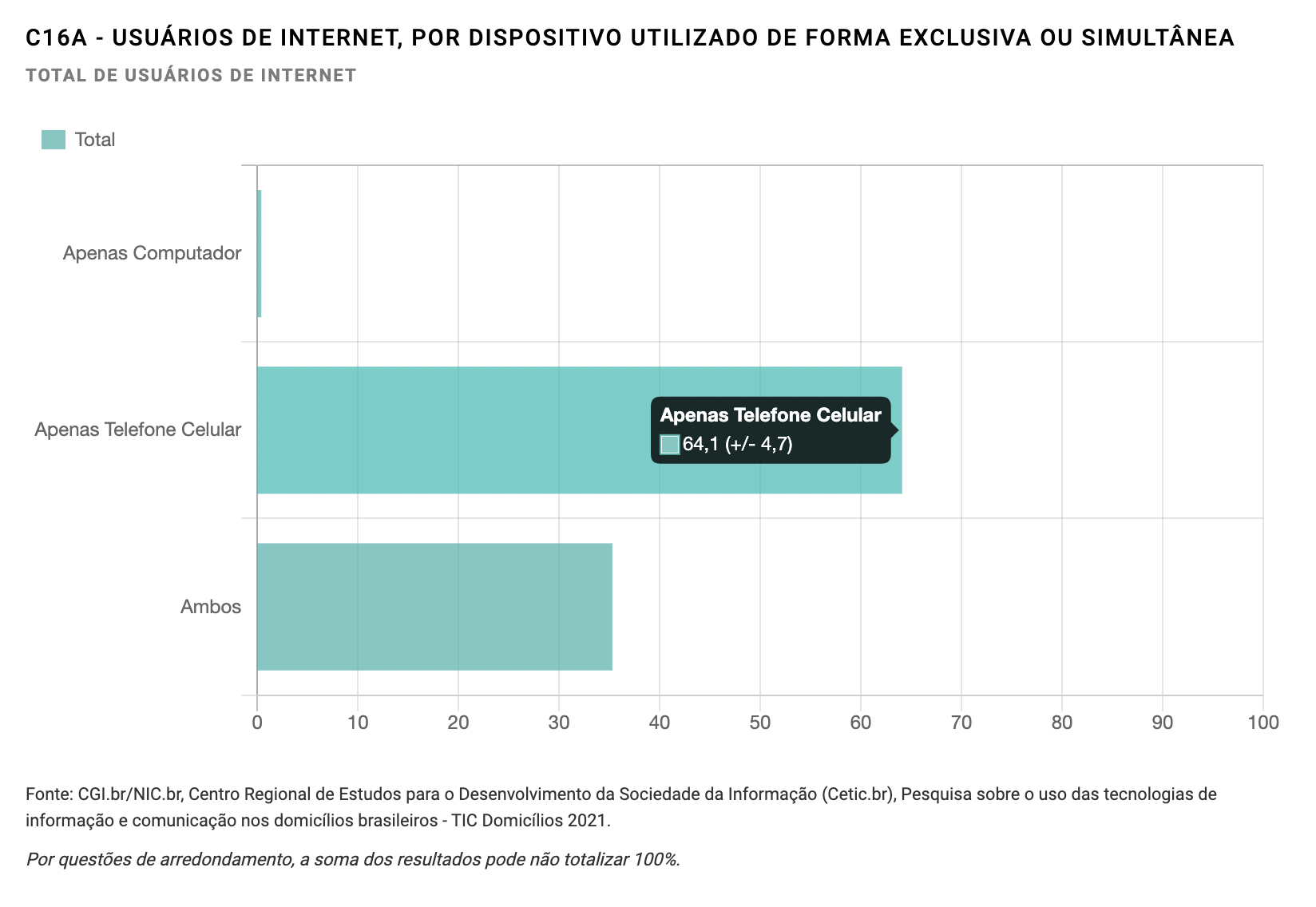
A pesquisa TIC Domicílios, que é realizada anualmente no Brasil desde 2005, tem o objetivo de mapear o acesso às TIC (Tecnologias de Informação e Comunicação) nos domicílios urbanos e rurais do país e as suas formas de uso por indivíduos de 10 anos de idade ou mais.
Na pesquisa realizada em 2021, praticamente todos os entrevistados citaram o telefone celular como um dos aparelhos que usam para acessar a internet, sendo que, dessas pessoas, 64,1% disseram que usam APENAS o celular para isso, o que, claro, inclui o acesso a emails.


Com a crescente adoção de dispositivos móveis, como smartphones e tablets, é importante que as empresas criem estratégias de email marketing que atendam às necessidades desses usuários.
Por exemplo, o conteúdo precisa ser fácil de ler e compreender em poucos segundos. Para isso, é recomendável usar menos imagens e mais texto, para que o usuário possa ler o conteúdo sem precisar dar zoom na tela. Mesmo deixando os textos fora das imagens, para que eles tenham melhor legibilidade, é preciso deixá-los resumidos e enxutos, para permitir aquela leitura de “passada dos olhos”.
O design responsivo também envolve o uso de técnicas de codificação HTML, como o uso de media queries, que permitem que o layout do email marketing se adapte a diferentes tamanhos de tela. É importante testar o email marketing em diferentes dispositivos e apps de email para garantir que ele seja exibido corretamente em todos eles.
Outra dica importante é evitar o uso de botões pequenos ou próximos uns dos outros, o que pode dificultar a seleção do botão correto em uma tela sensível ao toque. Os botões devem ser grandes e bem espaçados, com texto claro que indique a ação que será realizada quando clicados. O Google Material Design, que é o sistema de recomendações de design usado e recomendado pelo Google, indica que os botões de suas interfaces devem ter, no mínimo, 48px de largura de 48px de largura.
Também é importante ter em mente que os usuários de dispositivos móveis têm expectativas diferentes quando se trata de interagir com um email marketing. Eles podem estar mais propensos a clicar em links que ofereçam um desconto ou uma oferta especial, por exemplo. É importante levar isso em consideração ao criar não apenas a mensagem e o layout do email marketing mas também avaliar se as páginas de destino para onde os links do email levam as pessoas também são responsivas, com boa visualização no ambiente mobile.
Particulares de exibição de emails em apps de dispositivos mobile
Além de conferir se o email marketing está confortável para ler e interagir em uma tela pequena como o smartphone ou um tablet, é importante testar se o email marketing será exibido corretamente em todos os apps mobile, como o Gmail App, Outlok.com App, Yahoo! App, Samsung Mail e Apple Mail.
Cada um desses apps, em cada sistema operacional móvel (Android e iOS), pode se comportar de maneiras diferentes ao exibir emails em HTML, suportando recursos que outros apps não suportam mas também não suportando algumas coisas que deveriam funcionar.
Por exemplo, enquanto o webmail do Gmail suporta a formatação de textos com certas fontes especiais (mas apenas se essas fontes estiverem instaladas no computador de quem abre o email), o Gmail App só mostra os textos de um email na fonte Roboto.
Já o app mobile do Outlook precisa que as tabelas no código HTML estejam estruturadas de um jeito específico para que possam “quebrar” no layout mobile e mostrar os conteúdos empilhados (um abaixo do outro). Ele também costuma mudar, automaticamente, a aparência de datas, horários, endereços e qualquer informação que se pareça com isso, formatando-os numa cor azul e com sublinhado.
Versões mais antigas do Gmail App (até o Android 8.0) não suportam media queries – que são as instruções em CSS que mudam o layout do email conforme o tamanho da tela em que é visualizado.
Testar seu email marketing nesses apps pode antecipar os possíveis problemas que podem aparecer para os destinatários e te dar a oportunidade de corrigi-los, para entregar uma experiência realmente confortável e satisfatória em todos os dispositivos.