Templates
Como inserir um campo de busca no email marketing
Fato (#BeakmanFeelings): para segurança dos usuários, formulários não funcionam em todos os programas de email, por isso não são recomendados para uso em email marketing. Porém, também é fato que há negócios que dependem muito das buscas para gerar resultados, como os sites de reserva de hotéis, compra de passagens, anúncios e serviços de streaming.
Quem recebe email marketing desses sites pode não se interessar pelo que é oferecido em alguma mensagem específica, mas seu conteúdo pode fazer com que a pessoa lembre-se de pesquisar outra coisa que seja do seu interesse. Oferecer um campo de busca seria ótimo, mas como ter uma busca no email marketing se não é possível garantir o seu funcionamento em todos os programas de email?
Existem duas possibilidades, cada uma com seus pontos positivos e negativos: usar uma busca real ou uma falsa dentro do email. Para usar qualquer uma delas, é importante que já exista uma busca no site em questão, porque nos dois casos os resultados serão apresentados lá. A questão é decidir deixar o destinatário digitar o termo de busca dentro do email ou levá-lo para fazer isso no site mesmo.
Busca real
Ao optar por oferecer uma busca real dentro do email marketing, é preciso estar ciente de que ela não funcionará em todos os programas de email e, por isso, providenciar métodos para escondê-la no layout quando o email marketing for visualizado nesses programas.
Isso pede a consulta dos hábitos de leitura das pessoas do mailing – para saber quais os programas de email são mais usados pelo público -, bons conhecimentos de HTML e CSS – para poder criar as instruções que alteram a exibição de conteúdos no layout conforme o programa de email usado – e, claro, tempo disponível para fazer muitos testes.
Nosso levantamento mais recente identificou a falta de suporte a formulários em HTML em praticamente todas as versões do Outlook (webmail, apps iOS e Android e desktop a partir do 2007), no Gmail app em iOS, no Yahoo! Mail app (iOS e Android) e nos webmails de UOL, BOL, Terra e R7.
Cada programa de email funciona à sua própria maneira, e é preciso conhecer bem a estrutura de exibição de mensagens de cada um dos programas que não suportam formulários para saber como esconder o mecanismo de busca quando o email marketing for visualizado em algum deles.
Como esse método é mais complexo, demorado e menos confiável – porque os programas de email podem mudar sua estrutura, literalmente, de uma hora pra outra -, vamos nos concentrar na busca falsa, que funcionará pra todos, sempre!
Busca falsa
Oferecer uma busca falsa no email marketing é simples. Basta produzir o seu efeito visual com imagens ou com outros recursos de HTML e CSS, inserindo neles um link para o local do site onde a busca real poderá ser utilizada.
Para isso, é importante que o campo de busca já exista e esteja bem proeminente no topo do site, pois quando a pessoa clicar sobre o elemento visual da busca no email, precisará ter acesso ao campo real de busca de maneira fácil e rápida.
Falso campo de busca em imagem no email marketing não responsivo
Não há segredos aqui: no layout do seu email marketing, crie o elemento visual da busca e exporte-o como imagem para inserir no código HTML.
Em um email marketing não responsivo, essa imagem permanecerá com as mesmas proporções de tamanho tanto quando o email for visualizado em um aplicativo de desktop quanto mobile.

Quando visualizada num smartphone, essa imagem será exibida em tamanho menor. Como a área que simula o campo para digitar o termo a ser buscado é muito grande, em telas pequenas os textos da imagem ficarão quase ilegíveis.

Campo de busca no email marketing responsivo
O email marketing responsivo é aquele que tem sua aparência modificada, automaticamente, conforme o tamanho da tela em que é visualizado. Para fazer um email responsivo, todos os elementos do layout precisam ser pensados para a redução do tamanho da tela, inclusive as imagens.
No exemplo anterior, em que toda a área de busca estava em uma imagem, os textos ficaram com a legibilidade comprometida quando a imagem teve seu tamanho reduzido.
Para que isso não aconteça no email marketing responsivo, o ideal é que essa área não seja uma única imagem, mas um grupo de elementos programados com os recursos das linguagens HTML e CSS, como células de tabela, cor de fundo e textos escritos direto no código, com tamanhos que se preservam legíveis na visualização em tela reduzida.
O mesmo exemplo anterior poderia facilmente ser construído com recursos de HTML e CSS, tendo apenas o ícone da lupa aplicado em imagem. O código que reproduz exatamente aquela aparência da busca é esse:
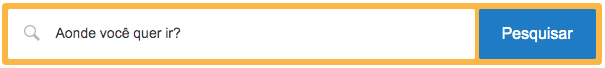
Esse código, quando dentro de uma outra estrutura em HTML responsivo com largura de 600 pixels, tem esta aparência em telas maiores:

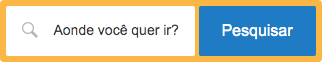
Mas também tem essa aparência quando visualizado em telas menores:

Perceba que, em telas pequenas, os textos, o ícone e a altura da busca permanecem os mesmos de quando exibidos em telas grandes, preservando sua legibilidade.
Determinando o local do link nos elementos da busca
Note, porém, que nenhum elemento desse trecho de código contém link. Para isso, podemos usar algumas opções de acordo com o tamanho da área de clique e a validação do HTML de acordo com as recomendações do W3C.
Um código válido pelo W3C é aquele escrito dentro das regras determinadas pela versão do HTML declarada no doctype do arquivo. O doctype é a primeira linha de código de um arquivo HTML e corresponde, justamente, à declaração da versão da linguagem que utilizaremos no documento. Em email marketing, a mais indicada é a XHTML 1.0 Transitional.
Dentre as várias regras de escrita dessa versão, uma delas é a de que apenas elementos inline de texto e imagens podem conter link. Ou seja, um elemento img pode estar dentro de um elemento a, mas se quisermos que um parágrafo inteiro de texto contenha link, a tag de link deve estar posicionada dentro da tag de parágrafo, dessa forma:
Se invertermos as posições, colocando a tag de parágrafo dentro da tag de link, o funcionamento não estará comprometido. Os navegadores e programas de email mostrarão, normalmente, o texto inteiro com link:
Mas se acessarmos o sistema de validação de HTML do W3C e submetermos esse código à validação, o W3C apontará que o código não é válido, porque de acordo com as regras da versão do HTML que estamos usando, um link – que é um elemento inline – não pode conter um elemento de bloco – que, no caso, é o parágrafo.
Ter um código HTML válido é uma recomendação importante tanto para assegurar que o layout será exibido da maneira esperada nos programas de email quanto para evitar que a mensagem receba alguns pontinhos de spam quando for analisada pelos servidores de email. Isso porque alguns servidores de email incluem a validação do HTML em suas análises de qualidade e relevância da mensagem antes de “decidirem” se a entrega será na caixa de entrada ou de spam.
Toda essa explicação sobre a lógica de funcionamento da linguagem HTML em relação aos links é para que possamos tomar a melhor decisão sobre o posicionamento dos links nos nossos elementos da caixa de busca.
Errado e que só funciona nos navegadores, mas muita gente usa sem saber
Para que toda a área da caixa de busca tenha link, como se fosse a imagem única do primeiro exemplo, precisaríamos colocar toda a tabela que envolve os elementos da busca dentro de uma tag de link, cometendo o mesmo erro de inserir um elemento de bloco table dentro de um elemento inline a.
Como o código não estará correto, do ponto de vista das regras de escrita da linguagem, NENHUM PROGRAMA DE EMAIL exibirá isso da maneira como esperamos, apesar de TODOS OS NAVEGADORES exibirem. Nos testes que fiz, observei que apenas o Samsung Mail mostra, com link, um elemento de bloco colocado dentro do elemento inline a.
Isso reforça a importância de testar o email marketing, antes do envio real, nos programas de email mais usados pelo seu público, e não contar apenas com o que o navegador está mostrando durante o desenvolvimento do HTML.
Certo mas não tão bom
Para fazer tudo certo como manda o W3C, devemos colocar o link apenas no ícone de imagem e nos textos. Porém, a área clicável será restrita ao contorno desses elementos, não à caixa inteira.
Para que o link seja acessado, o destinatário precisará clicar exatamente sobre esses elementos, não em uma porção desse layout que esteja vazia, por exemplo.
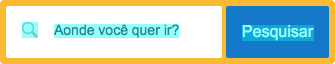
A imagem a seguir ilustra as áreas clicáveis da nossa busca em HTML se posicionarmos os links de forma que o código se mantenha válido, ou seja, envolvendo apenas a imagem e os textos:

Note que isso reduz bastante a área clicável da busca, o que é uma desvantagem para a interação, especialmente em smartphones e tablets.
Meio termo
Uma terceira solução, menos elegante mas mais funcional, é misturar o layout em imagem com um funcionamento responsivo.
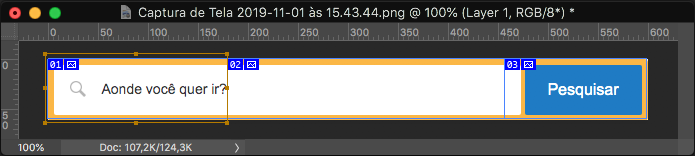
Com o design do email marketing aberto no software de criação – nesse caso, usei o Photoshop -, vamos dividir a parte da caixa da busca em 3 pedaços usando linhas guia e a ferramenta de slices:

Cada um desses três pedaços será exportado como um arquivo de imagem diferente. Depois, no código HTML, vamos montar esses 3 pedaços de imagens, um ao lado do outro, para reproduzir o visual da caixa de busca.
A única “mágica” é que vamos colocar uma instrução no código para que, quando o email for visualizado em telas de até 480px de largura, a imagem do pedaço 02 não seja exibida.
O código de estrutura das imagens da busca fica assim:
E a instrução responsável por esconder o segundo pedaço de imagem, que deve ficar entre <head> e </head>, é esta:
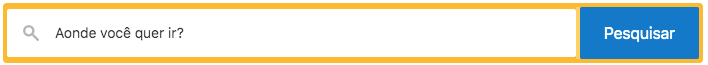
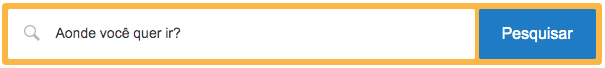
Isso vai fazer com que, em telas com tamanho a partir de 481px de largura, a caixa de busca se apresente assim:

Os três pedaços de imagem que formam o visual da caixa de busca têm, juntos, 600 pixels de largura. Em uma tela de 490 pixels de largura, em que o pedaço do meio ainda fica visível, todo o conjunto será reduzido proporcionalmente de tamanho.
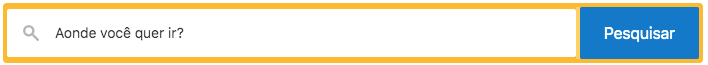
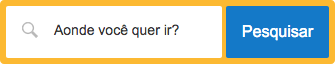
E em telas com até 480px de largura, a caixa de busca se apresente assim:

Isso significa que esses pedaços terão suas larguras alteradas elasticamente quando o tamanho da tela em que forem visualizados estiver entre 481 pixels e 599 pixels de largura. E, quando a tela tiver até 480px, o segundo pedaço será oculto, e quando a tela tiver 600px ou mais de largura, o conjunto permanecerá com seus originais 600px de largura.
Esse layout de busca gerou 3 imagens que, somadas, têm pouco menos de 6kb, então o peso de mais essas imagens no HTML do email marketing não é um problema nem para os que ficam escovando pixels aqui e ali – como eu -, certo?
Quem sabe, quando a segurança no uso de informações por formulários via email não for mais um problema, possamos usar formulários reais e melhorar a experiência das pessoas com esse tipo de navegação.
Até lá, contamos com esse e outros jeitinhos não invasivos que descobrirmos. Curtiu? 🙂