Entrega
Como preparar o HTML do email marketing para ser compartilhado no Whatsapp
Introdução
As principais formas de relacionamento com que uma marca conta em seu marketing digital são: o site, as redes sociais, o email marketing e meios de atendimento como o telefone fixo, o endereço de email e o WhatsApp.
É perfeitamente possível integrar todas esses pontos de contato, mantendo consistência e coerência na comunicação com o público. Por exemplo: depois que um conteúdo é publicado no site, ele pode ser compartilhado nas redes sociais. Na assinatura de email das pessoas que atendem os clientes pode haver links para o site, para as redes sociais e até mesmo para o cadastro na newsletter.
Dessa mesma forma, é possível fazer com que o email marketing e o WhatsApp caminhem juntos. Se você tem um grupo de WhatsApp cujos participantes não têm endereço de email para poder receber seu email marketing ou até têm, mas ainda não são cadastrados no seu mailing, você pode usar o WhatsApp para divulgar seus conteúdos, produtos e serviços e conquistar mais público para sua marca.
Formatos de conteúdos para email marketing
Geralmente, o formato final do email marketing é o HTML, a mesma linguagem de desenvolvimento usada em sites e landing pages. O email marketing, portanto, é uma pequena página web, pois assim como sites e landing pages, é composto por textos com formatação visual especial, imagens, links e outros recursos interativos.
Se você tiver uma arte em imagem, que seja um JPEG, PNG, GIF ou qualquer outro, será necessário transformar essa arte em HTML para que o email, quando entregue aos destinatários, seja exibido na área do corpo da mensagem, sem nenhum arquivo anexo.
Ao contratar uma plataforma de envios de email marketing, a área de criação da mensagem exigirá que você forneça um código HTML pronto ou use o editor disponível no sistema para compor a sua mensagem ali, na hora.
Formatos de conteúdos para WhatsApp
Pelo WhatsApp, podemos enviar textos, imagens, vídeos, áudios e links, tudo individual e separadamente. Isso quer dizer que quando enviamos imagens, elas não têm como ir com link que acessa um endereço web.
Quando enviamos um vídeo, ele tem no máximo uma legenda, que é o textinho explicativo que podemos mandar junto do vídeo, escrevendo-o no campo de mensagem do WhatsApp. A mesma coisa com fotos. Quando colocamos uma foto para enviar pelo WhatsApp, só temos um campo de texto ou legenda para escrever um texto explicativo sobre aquela imagem.
Quem recebe o vídeo, o áudio e a imagem que enviamos, clica sobre esses conteúdos para reproduzi-los. Esse clique não leva as pessoas para fora do WhatsApp. No próprio app elas assistem aos vídeos, ouvem os áudios e visualizam as imagens. No máximo, as pessoas podem salvar esses conteúdos no seu smartphone ou computador (se estiverem no WhatsApp Web).
Aqui, você já pode imaginar que não é possível enviar, como uma mensagem de WhatsApp, um email marketing completo, que apareça na área de mensagens tendo seus textos e links clicáveis individualmente no layout. Mas isso não significa que você não possa compartilhar seu email marketing no WhatsApp. Já chegaremos lá.
Formatando URLs para enviar pelo WhatsApp
Além dos áudios, vídeos e fotos, tem um outro tipo de conteúdo que recebe um tratamento diferente no WhatsApp: são os endereços web. Para indicar um site ou página web a alguém pelo WhatsApp, nós enviamos a sua respectiva URL, e a pessoa que receber a mensagem pelo app poderá clicar no link e acessá-lo pelo navegador do celular – ou do computador, para quem usa o WhatsApp Web.
Quando digitamos um endereço web no campo de texto do WhatsApp e o enviamos a alguém, o app reconhece que aquele trecho de texto é uma URL, e em vez de mostrar apenas o endereço como o digitamos, ele vai mostrar, na conversa, uma prévia do que tem nesse endereço, de forma similar ao que faz o Facebook quando colamos uma URL no campo de publicação de um post.

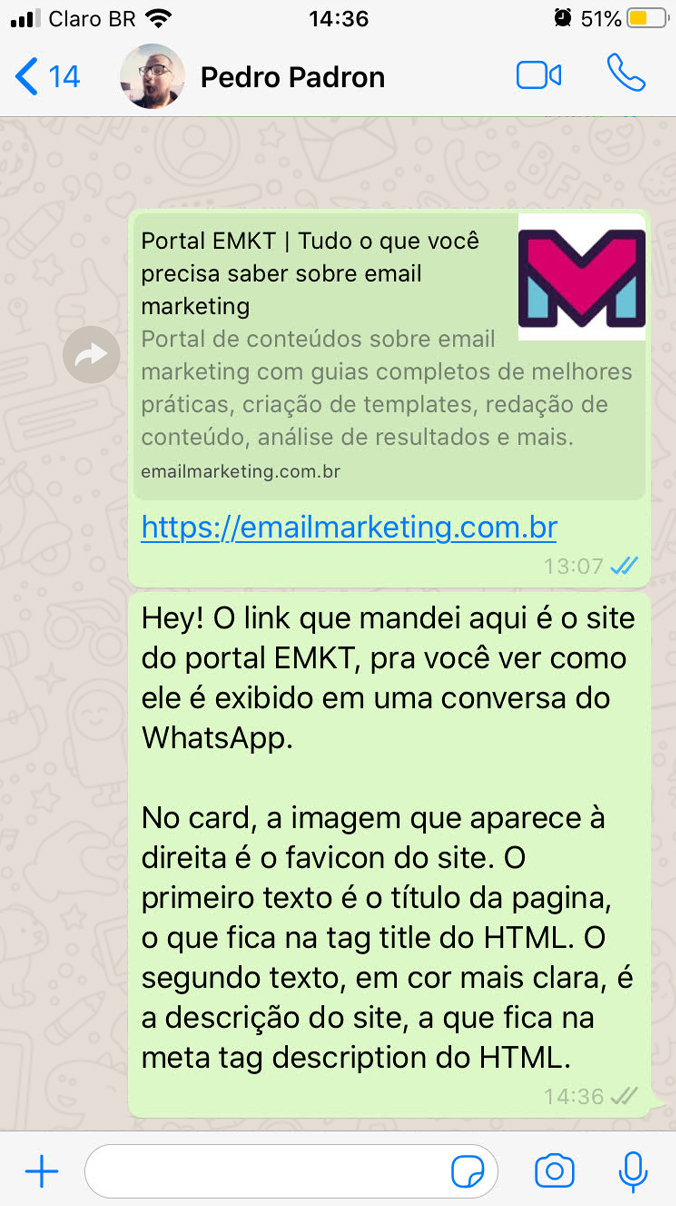
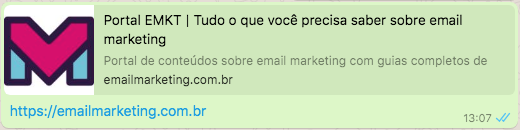
A imagem acima representa uma conversa do WhatsApp. A primeira mensagem enviada foi o link do portal EMKT: https://www.emailmarketing.com.br.
Enviando apenas essa URL, o WhatsApp reconhece ser um endereço da web e o mostra no formato de card, similar ao que fazem o Facebook e o Linkedin quando colamos uma URL na área de escrever um post.
Nesse card da URL, a imagem que aparece à direita é o ícone favicon do site; o primeiro texto “Portal EMKT | Tudo o que você precisa saber sobre email marketing” é o título do site. O segundo texto, em cor mais clara, é a descrição do site.

Essa imagem mostra como ficou a mesma mensagem anterior quando visualizada no WhatsApp Web. Como o espaço de visualização de mensagens é maior no WhatsApp, a imagem que ilustra a URL (o favicon) é exibida do lado esquerdo do título e da descrição, num tamanho um pouco maior do que quando visualizada no WhatsApp pelo smartphone.
Formatando meta conteúdos Open Graph
Mas o WhatsApp só consegue mostrar URLs nesse formato de card se, no código-fonte da página web em questão, estiverem presentes algumas instruções em particular: os meta conteúdos de Open Graph.
Como a maioria dos sites usa algum tipo de sistema de gestão de conteúdo, como WordPress, Joomla, Magento etc e, ainda, certos plugins para SEO, fica mais fácil de configurar, nesses sistemas, os meta conteúdos de Open Graph para cada página do site.
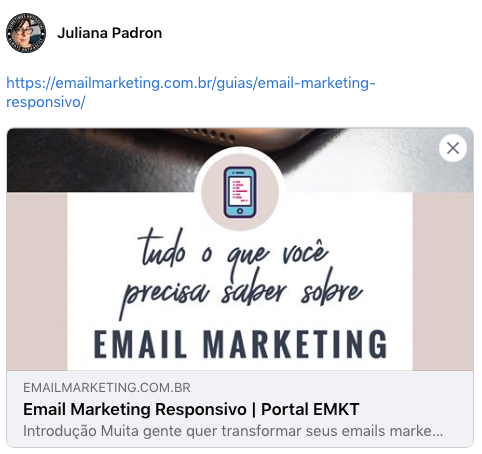
É que os conteúdos Open Graph são utilizados pelas redes sociais para reconhecer o título, a descrição e a imagem ilustrativa de uma página. É por causa deles que, quando colamos uma URL na área de criação de post do Facebook, do Twitter ou do Linkedin, podemos ver um card montado com essas informações. Se você testar isso com um site e não aparecer o card com título, descrição e imagem, é porque esse site não tem os dados de Open Graph configurados.

Acima, a demonstração de como aparece o card de uma URL depois de colá-la na área de criação de post do Facebook. O card só é “montado” dessa forma porque, no código-fonte da URL que foi informada, existem as declarações Open Graph.
Esses são os tipos de meta conteúdo Open Graph mais utilizados para sites:
Título
É o título otimizado do seu conteúdo, com até 35 caracteres.
<meta property="og:title" content="breve título da sua página web (até 35 caracteres)" />
Descrição
Uma breve descrição do seu conteúdo, até 155 caracteres. Geralmente, é o mesmo usado na tag meta description.
<meta name="description" content="Descrição da sua página web com até 155 caracteres. Use suas principais keywords!">
URL
É o endereço principal do seu conteúdo.
<meta property="og:url" content="https://www.emailmarketing.com.br" />
Imagem
É a imagem que melhor representa o seu conteúdo, como a featured image de um post do blog, por exemplo. Quando a og:image no cabeçalho de um site vai ser exibida nos posts em redes sociais, ela deve ter até 5MB e 1200px x 630px de tamanho. Porém, o Whatsapp tem um limite bem menor de tolerância de tamanho dessa imagem.
Para ser exibida no card do WhatsApp, a og:image deve ter dimensões de 300 x 200 pixels e um peso máximo de 300kb.
Note que, no local do endereço da imagem, você deve indicar o endereço dela já hospedada na web.
<meta property="og:image" content="https://emailmarketing.com.br/wp-content/themes/portalemailmarketing/img/lg.png">
Tipo de conteúdo
Indica o tipo de conteúdo contido naquela URL, como website, vídeo, música, artigo, livro ou perfil.
<meta property="og:type" content="website" />
Localização
Indica o idioma do seu conteúdo.
<meta property="og:locale" content="pt_BR" />
Todas essas tags meta devem ser inseridas no cabeçalho do código HTML, entre <head> e </head>, não importando se antes ou depois de outras tags presentes nessa área, como o title ou os estilos CSS.
Usando meta dados Open Graph para email marketing
Para email marketing, o uso de meta dados Open Graph é incomum por diferentes motivos:
- Os meta dados de Open Graph são sempre incluídos no cabeçalho
headdo email marketing, usando a tagmeta. Porém, algumas plataformas de envio removem essas informações do HTML no nomento do envio e, por saberem disso, alguns profissionais optam por não utilizá-los. - Alguns programas de email também removem certas informações que estiverem presentes no cabeçalho
headdo HTML. Imaginando que os meta dados Open Graph serviriam apenas aos programas de email, os webdesigners preferem não usá-los, já que seriam removidos. - Os webdesigners responsáveis por desenvolver o código HTML do email marketing desconhecem o padrão Open Graph ou, os que conhecem, nunca pensaram em aplicá-lo ao email marketing.
Porém, como o email marketing é similar a uma pequena landing page, nada impede que ele tenha, em seu código, instruções similares às presentes em sites e landing pages, como as próprias meta Open Graph e um favicon, por exemplo (o ícone que aparece na aba do navegador, do lado do título da página.).
Dentro do programa de email esses elementos não serão úteis justamente porque ou são removidos ou, quando não são, não têm espaço para que seus conteúdos sejam exibidos. Mas isso muda quando o email marketing pode ser visualizado como página web, e essa é, justamente, uma das formas de enviar o email marketing no WhatsApp.
Enviar pelo WhatsApp a URL da versão web do email marketing
Ao enviar um email marketing usando uma plataforma de envios adequada, é possível usar um recurso interessante que ela oferece, que é o link da versão web do email marketing. Esse link é um endereço da web onde o email marketing pode ser visualizado na íntegra, com todos os links e imagens funcionando adequadamente, igualzinho como seria no programa de email, mas no navegador.
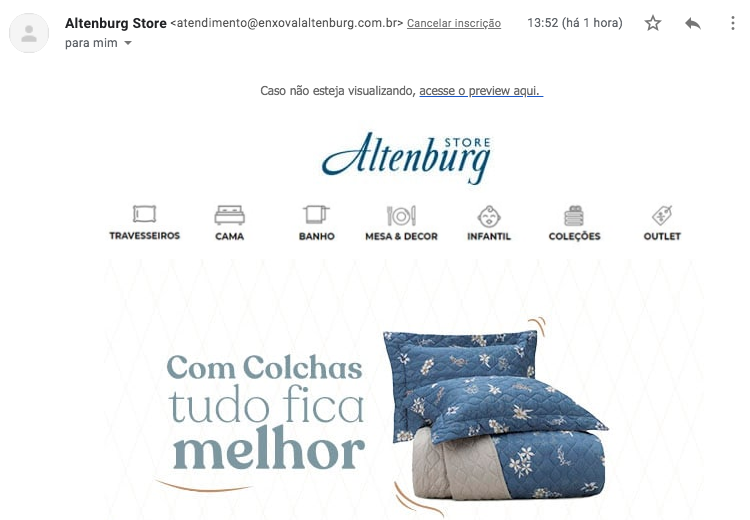
No exemplo a seguir, observe que o email marketing traz, no topo, a frase “caso não esteja visualizando, acesse o preview aqui”. Esse link levará, quem clicar nele, para uma página web que mostra o email marketing na íntegra.

Em todas as plataformas de envio, esse link da versão web é gerado automaticamente quando o email marketing é enviado. Mas o melhor é que ele é de acesso aberto, ou seja, qualquer pessoa que receber esse link, mesmo que não esteja inscrita no mailing do remetente, poderá ver o email como página web.
No WhatsApp, é exatamente esse link da versão web do email marketing que você pode compartilhar com seus contatos. Como o WhatsApp transforma as URLs em conteúdos clicáveis, seus contatos podem receber uma mensagem naquele formato de card bonito, com o link de acesso ao seu email marketing na web.
Coloque os dados Open Graph no HTML do seu email marketing
Mas note que o link da versão web do email marketing só será exibido como card se, no código-fonte do email marketing, estivem presentes aquelas informações Open Graph citadas anteriormente. Sem elas, o WhatsApp não tem como saber qual imagem deve exibir no card da sua URL, nem qual o título ou descrição dela.
Se você inserir esses conteúdos meta Open Graph no código HTML do seu email marketing, ainda será preciso observar se a sua plataforma não os removerá no momento do envio. Você pode saber se isso acontece consultando a equipe de suporte da sua plataforma ou fazendo um teste prático de envio mesmo.
Algumas dicas para você otimizar as informações Open Graph para o seu email marketing:
- Para enviar uma URL pelo WhatsApp, sempre copie o endereço completo como consta na barra de endereços do navegador. Assim, a URL vem completa, incluindo o HTTP ou o HTTPS do início. Se você digitar e enviar, no WhatsApp, um endereço começando apenas com www, o app até vai reconhecê-lo como URL – deixando-o clicável – mas não vai usar os elementos Open Graph para montar o card.
- Na meta
og:title, você pode colocar o assunto do email marketing, com emojis e tudo. - Algumas plataformas de envio, como Mailchimp, já inserem alguns tipos de meta dados Open Graph, automaticamente, no momento do envio das campanhas de email marketing.
- O link de preview oferecido pelas plataformas de envio pode ser muito extenso e cheio de parâmetros. Mesmo quando ele for transformado em card no Whatsapp, o endereço permanecerá escrito por extenso na mensagem, abaixo do card. Isso pode ficar feio e até despertar desconfiança em quem recebê-la, pois a URL, muitas vezes, não terá o endereço do seu site, já que é algo do sistema da plataforma de envios. Para camuflar isso, não passe o link de preview do email por um encurtador de URLs porque o WhatsApp não pegará nenhum dos metadados Open Graph.
- Se você tiver acesso fácil à área de hospedagem de arquivos do seu site, pode publicar o HTML do seu email marketing lá e usar esse link hospedado no seu site como o link de compartilhamento no WhatsApp e redes sociais, em vez de usar o preview fornecido pela plataforma de envios. Isso pode lhe garantir uma URL mais “limpa” e curta e, o melhor, com o endereço do seu site.
- Para a imagem que ilustrará o card da URL do seu email marketing, use o formato de 300 x 200 pixels, em JPEG ou PNG, com até 300kb. Se você declarar um conteúdo
og:imagemas essa imagem tiver mais do que 300kb, ela não será exibida no card da sua URL no WhatsApp. Use apps compressores de imagens para reduzir o tamanho dos arquivos de imagem do seu email marketing, sem perder a qualidade gráfica. - Para a descrição do seu email marketing, use uma frase com até 155 caracteres que, de preferência, complemente o assunto. Isso é recomendado, especialmente, se você usar o assunto do email marketing na tag
meta og:title. - Na meta Open Graph da descrição (
og:description), experimente usar o texto de preheader, mas evite usar expressões como “abra esse email”, “este email está repleto de (…)”. Por mais que o link seja mesmo do seu email marketing, o que você está enviando, a princípio, é uma mensagem de WhatsApp.

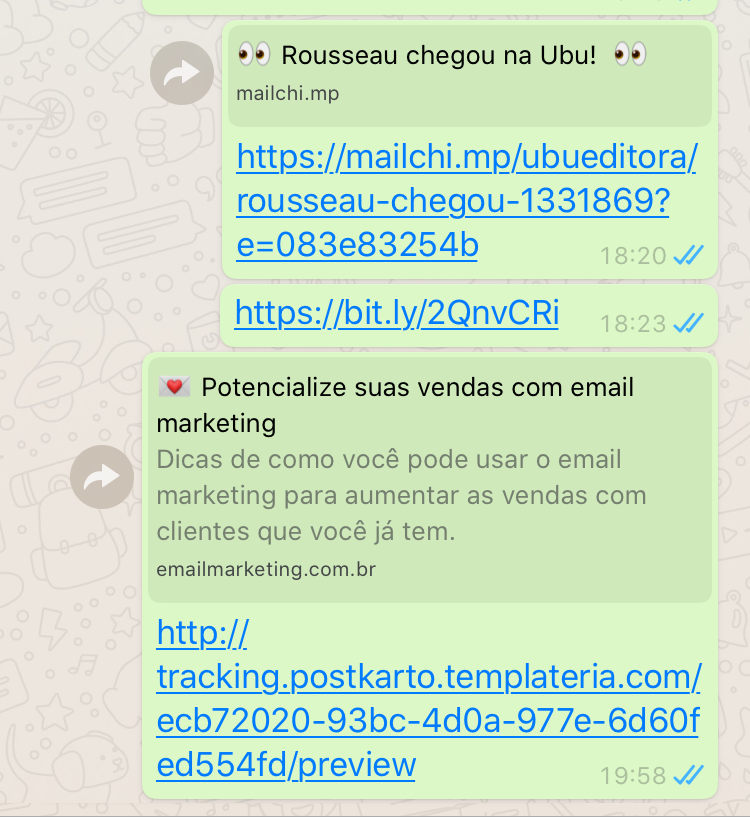
Nessa imagem, temos 3 mensagens que foram enviadas pelo WhatsApp com URLs de preview do email marketing na web.
A primeira mensagem é de um email marketing que foi enviado pelo Mailchimp. Você pode notar isso na URL. O texto “Russeau chegou na Ubu” é o assunto do email marketing, que o Mailchimp insere como og:title no HTML do email, automaticamente, no momento do envio.
A segunda mensagem é o mesmo endereço de preview do email marketing anterior, do Mailchimp, mas que foi encurtado pelo bit.ly. Note que nenhum elemento Open Graph foi exibido.
A terceira mensagem é um endereço de preview de um email marketing que tem, em seu código HTML, as instruções og:title, og:description e og:url.
Perceba que a URL que aparece sob a frase de descrição no card (emailmarketing.com.br) é diferente da URL que aparece abaixo do card, que é aquela que foi colada e enviada como mensagem. Isso acontece porque, no código HTML do email marketing, a meta og:url foi inserida manualmente como emailmarketing.com.br, enquanto que a URL de preview do email é a que foi fornecida pela plataforma de envios e que foi enviada como mensagem do WhatsApp.
O link da versão web do email marketing também é interessante para ser compartilhado nas redes sociais, assim seus seguidores podem ver que tipo de emails você costuma enviar e sentirem-se motivados a inscreverem-se no seu mailing para passar a recebê-los também.
Vantagens de enviar o link do email marketing pelo WhatsApp
Aumentar visualizações e cliques
Compartilhar o link da versão web do email marketing no WhatsApp faz com que o email inteiro esteja acessível para visualização e cliques, de maneira idêntica à experiência que tiveram as pessoas que receberam o email marketing por email mesmo, com os links de textos, imagens e botões funcionando individual e normalmente.
Dependendo da plataforma de envios que você use, o sistema de tracking de aberturas e cliques pode não estar disponível na versão web, então os acessos e cliques que acontecerem na versão web no email marketing podem não ser contabilizados nos relatórios de aberturas e cliques da plataforma de envios.
Mas mesmo que os números não estejam lá, compartilhar o email marketing por WhatsApp e redes sociais vai lhe garantir que mais pessoas vejam o seu email marketing e acessem seus links.
Visualização responsiva, otimizada para o tamanho da tela
Se o email tiver programação responsiva em seu código HTML, as pessoas que acessarem o link do email marketing pelo WhatsApp visualizarão o layout no navegador, conforme o dispositivo em que estiverem.
Se acessarem o link pelo WhatsApp do celular, é a “versão” responsiva do email marketing que lhes será exibida. Se estiverem no WhatsApp web, num computador, verão o email em seu formato “original”, aquele com a largura maior.
Integração com Google Analytics
Antes de enviar o email marketing pela plataforma de envios ao seu mailing, garanta que todos os links existentes no email estejam com os parâmetros do Google Analytics. Há plataformas que permitem essa integração entre o email marketing e o Google Analytics de forma automática, sem que você precise mexer no código HTML ou alterar os links manualmente.
Ter os links do email marketing integrados ao Google Analytics significa que você poderá conferir, no painel do GA, quantas visitas o seu site recebeu a partir daquele email marketing, no relatório de origem das visitas.
Essa integração continua funcionando na versão web do email marketing, então as pessoas que apenas acessarem a versão web do email marketing, quer seja pelo WhatsApp ou pelas redes sociais, terão suas visitas ao site contabilizadas no Google Analytics como vindas do email marketing.
Desvantagens
Nem o email marketing, nem as imagens individuais que existirem no seu HTML ficarão salvas no smartphone dos seus contatos, como ficaria se você lhes enviasse uma imagem ou vídeo.
Isso pode ser visto como desvantagem, pois as pessoas não terão esse conteúdo salvo em sua galeria de fotos, ou como vantagem, justamente porque o seu email não ocupará espaço de armazenamento no smartphone das pessoas.
Enviar o email marketing pelo Whatsapp como imagem estática
A segunda maneira de enviar um email marketing pelo WhatsApp é transformando todo o email marketing em uma imagem única e, então, enviá-la no app, como uma foto normal.
Se seu email marketing foi desenvolvido por outro profissional, muito possivelmente essa pessoa lhe enviou uma imagem do email para você aprovar o layout. É essa imagem final que você pode enviar para seus contatos no WhatsApp.
Já se seu email foi criado num editor de email marketing a partir de um modelo pronto, ou se você só tiver o arquivo HTML do email marketing, você pode usar plugins dos navegadores Chrome, Firefox e Edge que tiram printscreens da página inteira, incluindo os conteúdos que ficam abaixo da rolagem.
Para o Chrome, existe o plugin FireShot, e nas versões mais recentes do Firefox, a captura de tela já é um recurso nativo do navegador, disponível no menu que aparece ao clicar na tela com o botão direito do mouse.
Assim como o modo anterior de compartilhar o email marketing como link, esse também tem vantagens e desvantagens.
Vantagens
Quando as pessoas clicam em uma imagem no WhatsApp, ela fica armazenada no celular, e as pessoas podem vê-la offline também. Isso significa que seu email marketing ficará acessível não apenas no histórico de conversas, por onde você enviou a imagem, mas também será salvo na galeria de fotos dos aparelhos dos seus contatos.
Como comentei anteriormente, dependendo do seu ponto de vista, ocupar espaço de armazenamento no celular dos seus contatos pode ser uma vantagem ou uma desvantagem.
Desvantagens
Como esse método propõe transformar o email marketing em uma imagem estática, nenhum link que ele contiver irá funcionar.
Se o seu email marketing original tiver links e botões com textos que incentivem o clique, como “compre agora”, “acesse aqui” etc, pode ficar estranho enviá-lo como imagem pelo WhatsApp, pois as pessoas não poderão clicar nesses elementos, e suas instruções perderão o sentido.
O interessante de compartilhar o email marketing no WhatsApp, tanto como link quanto como imagem, é que fica fácil dos seus contatos o encaminharem a outras pessoas, aumentando o alcance dos seus conteúdos pelo boca-a-boca virtual.
Links para abrir e enviar mensagem pelo WhatsApp a partir do email marketing
Os exemplos anteriores demonstraram como você pode ampliar o alcance do seu email marketing ao enviá-lo para seus próprios contatos do WhatsApp.
Agora, vamos ver duas maneiras de como você pode oferecer, no layout do seu email marketing, recursos de integração com o WhatsApp para que seus destinatários usem.
Uma é quando você, remetente do email marketing, oferece atendimento ao público por WhatsApp, e deseja oferecer, no email, uma forma de as pessoas entrem em contato com você direto pelo WhatsApp.
A outra maneira é quando você, remetente, quer permitir que os destinatários do seu email marketing compartilhem, com os amigos, certos conteúdos que seu email traz, como um artigo de uma newsletter, por exemplo.
Link para entrar em contato com um número específico do WhatsApp
Quem oferece atendimento ao consumidor ou cliente por WhatsApp pode colocar, no email marketing, um link para as pessoas entrarem em contato direto pelo app.
Se o leitor do email marketing estiver no smartphone, o app do WhatsApp é aberto com uma mensagem já preenchida (que você pode pré-definir), com tudo pronto só para a pessoa apertar o botão de enviar a mensagem. Já se o destinatário visualizar o email marketing pelo computador ou pelo tablet, o WhatsApp Web será aberto.

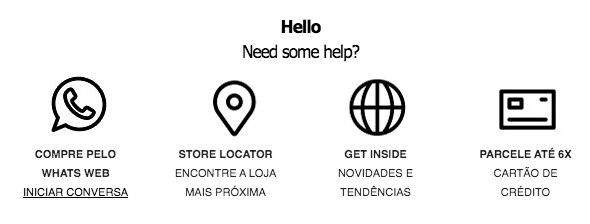
Esse é o rodapé de um email marketing da Meu Móvel de Madeira. Note que uma das formas de atendimento é via WhatsApp, e o número de telefone pode conter link para já abrir o app numa tela de mensagem a ser enviada para esse número, sem que as pessoas tenham que, antes, adicioná-lo aos seus contatos.
Para isso, insira esse endereço no href da tag de link a:
https://api.whatsapp.com/send?phone=5547992722271&text=Quero%20saber%20sobre%20mais%20sobre%20isso
Nessa URL, logo depois da parte phone=, tem uma sequência numérica, certo? Essa sequência é o número do celular que tem o atendimento por WhatsApp. Veja que o número deve ser escrito completo, com o código internacional 55, que é do Brasil, seguido pelo DDD e o telefone.
Todos os números (código internacional, DDD e telefone) precisam estar juntos, sem espaço e sem caracteres especiais entre eles.
O parâmetro text dessa URL contém o texto “Quero saber mais sobre isso”. Essa será a mensagem padrão que aparecerá pronta para o leitor enviar para seu WhatsApp, mas ela é alterável tanto por você, que pode enviar seu email marketing com outra mensagem pronta nesse parâmetro do link, quanto pelo destinatário, que ao abrir o WhatsApp verá essa mensagem na caixa de texto e poderá mudar alguma coisa nela antes de enviar.
Note, porém, que o texto escrito no parâmetro está no formato de URL-encoded. Esse formato muda acentos, espaços e demais caracteres especiais que existam no seu texto padrão, de forma que eles funcionem na URL e sejam exibidos corretamente no WhatsApp.

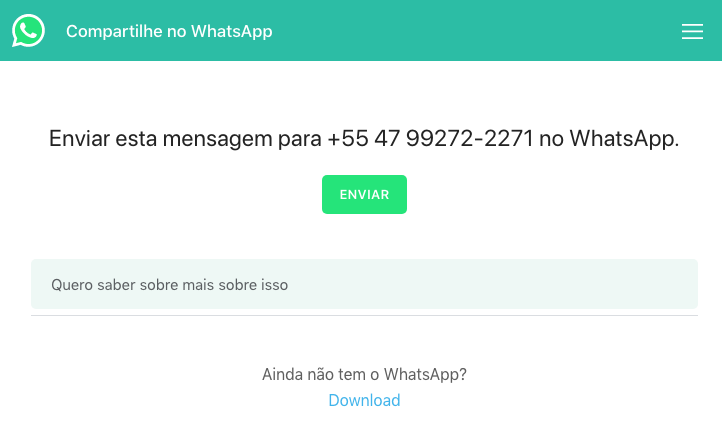
Essa é a tela exibida depois de clicar naquele link do WhatsApp que aponta para um número de telefone com uma mensagem pré-preenchida. Ao clicar em “enviar mensagem”, a tela do WhatsApp será aberta mostrando uma nova conversa com esse número de telefone, e o campo da mensagem preenchido com o texto “Quero saber mais sobre isso”, Para essa mensagem ser efetivamente enviada, só é preciso clicar no botão de enviar da conversa ou alterar o texto conforme a pessoa preferir.

Esse outro exemplo de email marketing também tem um link para o WhatsApp, mas enfatizando o call-to-action com “iniciar conversa”. Dessa forma, os destinatários sabem que se clicarem no link, já abrirão o app para enviar uma mensagem. Essa possibilidade de já começar uma conversa não fica clara no exemplo anterior, que mostra apenas o número de telefone.
Link para permitir que os destinatários compartilhem conteúdos do email marketing via WhatsApp
A outra possibilidade é permitir que quem recebe seu email marketing compartilhe algum conteúdo recebido nesse email com um amigo, pelo WhatsApp.

Este é um exemplo de email marketing que oferece a possibilidade do destinatário compartilhar cada conteúdo, individualmente, pelo WhatsApp com seus contatos.
O link necessário para esse recurso é similar ao do anterior, com o número de telefone, com a diferença de que não é necessário inserir um número de telefone na URL. Na ausência do número, o WhatsApp vai mostrar a mensagem padrão indicada no parâmetro do texto e, em seguida, pedir para a pessoa selecionar o contato para quem deseja enviar o conteúdo.
https://wa.me/?text=Veja%20esse%20artigo%20interessante
Quem clicar na URL acima, terá o WhastApp app ou web aberto – dependendo do que tiver em seu aparelho – numa tela que mostra que a mensagem “Veja esse artigo interessante” está pré-preenchida, prestes a ser enviada. O próximo passo é a pessoa selecionar, dentre seus contatos, aquele para quem ela quer enviar esse texto.
Mas esse exemplo contém só um texto simples a ser enviado. Para enviar uma URL junto a esse texto padrão, é preciso usar um recurso que transforma o texto e a URL no formato URL-encoded. Como exemplo, vou transformar isso aqui em URL-encoded:
Veja esse artigo interessante: https://templateria.com.br/blog/templates/formate-os-links-seu-email-marketing/
O resultado URL-encoded será esse:
https://wa.me/?text=Veja+esse+artigo+interessante%3A+https%3A%2F%2Ftemplateria.com.br%2Fblog%2Ftemplates%2Fformate-os-links-seu-email-marketing%2F
Então, esse é o valor que devo colocar no parâmetro text do link do WhatsApp, que ficará assim:
<a href="https://wa.me/?text=Veja+esse+artigo+interessante%3A+https%3A%2F%2Ftemplateria.com.br%2Fblog%2Ftemplates%2Fformate-os-links-seu-email-marketing%2F " target="_blank" rel="noopener">Fale pelo Whatsapp</a>
Para produzir um email similar ao da imagem anterior, que tem um botão de compartilhamento no WhatsApp para cada conteúdo, é preciso fazer esse processo de URL-encoded com cada endereço de conteúdo que você deseja permitir o compartilhamento. Se preferir, você pode usar apenas a URL do conteúdo, sem aquele texto anterior “Veja esse artigo interessante”.
Como esse recurso também compartilhará uma URL pelo WhatsApp, é importante assegurar que todas as páginas que poderão ser compartilhadas estejam com os dados de Open Graph em seus códigos, assim a URL enviada pelo WhatsApp chegará aos contatos que a receberem naquele formato de card apresentado anteriormente.